Понятие цвета и его характеристики: Понятие цвета и его характеристики — Студопедия
Понятие цвета и его характеристики — Студопедия
Мы смотрим на предметы и, характеризуя их, говорим примерно следующее: он большой, мягкий, светло–голубого цвета. При описании чего–либо в большинстве случаев упоминается цвет, так как он несет огромное количество информации. На самом деле тело не имеет определенного цвета. Само понятие цвета тесно связано с тем, как человек (человеческий взгляд) воспринимает свет; можно сказать, что цвет зарождается в глазу.
Цвет – чрезвычайно сложная проблема, как для физики, так и для физиологии, т.к. он имеет как психофизиологическую, так и физическую природу. Восприятие цвета зависит от физических свойств света, т. е. электромагнитной энергии, от его взаимодействия с физическими веществами, а также от их интерпретации зрительной системой человека. Другими словами, цвет предмета зависит не только от самого предмета, но также и от источника света, освещающего предмет, и от системы человеческого видения. Более того, одни предметы отражают свет (доска, бумага), а другие его пропускают (стекло, вода). Если поверхность, которая отражает только синий свет, освещается красным светом, она будет казаться черной. Аналогично, если источник зеленого света рассматривать через стекло, пропускающее только красный свет, он тоже покажется черным.
Самым простым является ахроматический цвет, т.е. такой, какой мы видим на экране черно–белого телевизора. При этом белыми выглядят объекты, ахроматически отражающие более 80% света белого источника, а черными – менее 3%. Единственным атрибутом такого цвета является интенсивность или количество. С интенсивностью можно сопоставить скалярную величину, определяя черное, как 0, а белое как 1.
Если воспринимаемый свет содержит длины волн в произвольных неравных количествах, то он называется хроматическим.
При субъективном описании такого цвета обычно используют три величины: цветовой тон, насыщенность и светлота. Цветовой тон позволяет различать цвета, такие как красный, зеленый, желтый и т.д. (это основная цветовая характеристика). Насыщенность характеризует чистоту, т.е. степень ослабления (разбавления, осветления) данного цвета белым светом, и позволяет отличать розовый цвет от красного, изумрудный от ярко–зеленого и т. д. Другими словами, по насыщенности судят о том, насколько мягким или резким кажется цвет. Светлота отражает представление об интенсивности, как о факторе, не зависящем от цветового тона и насыщенности (интенсивность (мощность) цвета).
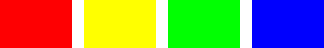
Обычно встречаются не чистые монохроматические цвета, а их смеси. В основе трехкомпонентной теории света лежит предположение о том, что в центральной части сетчатки глаза находятся три типа чувствительных к цвету колбочек. Первый воспринимает зеленый цвет, второй – красный, а третий – синий цвет. Относительная чувствительность глаза максимальна для зеленого цвета и минимальна для синего. Если на все три типа колбочек воздействует одинаковый уровень энергетической яркости, то свет кажется белым. Ощущение белого цвета можно получить, смешивая любые три цвета, если ни один из них не является линейной комбинацией двух других. Такие цвета называют основными.
Человеческий глаз способен различать около 350 000 различных цветов. Это число получено в результате многочисленных опытов. Четко различимы примерно 128 цветовых тонов. Если меняется только насыщенность, то зрительная система способна выделить уже не так много цветов: мы можем различить от 16 (для желтого) до 23 (для красного и фиолетового) таких цветов.
Таким образом, для характеристики цвета используются следующие атрибуты:
— Цветовой тон. Можно определить преобладающей длиной волны в спектре излучения. Цветовой тон позволяет отличать один цвет от другого – например, зеленый от красного, желтого и других.
— Яркость. Определяется энергией, интенсивностью светового излучения. Выражает количество воспринимаемого света.
— Насыщенность или чистота тона. Выражается долей присутствия белого цвета. В идеально чистом цвете примесь белого отсутствует. Если, например, к чистому красному цвету добавить в определенной пропорции белый цвет, то получится светлый бледно-красный цвет.
Указанные три атрибута позволяют описать все цвета и оттенки. То, что атрибутов именно три, является одним из проявлений трехмерных свойств цвета.
Большинство людей различают цвета, а те, кто занимается компьютерной графикой, должны четко чувствовать разницу не только в цветах, но и в тончайших оттенках. Это очень важно, так как именно цвет несет в себе большое количество информации, которая ничуть не уступает в важности ни форме, ни массе, ни другим параметрам, определяющим каждое тело.
Факторы, влияющие на внешний вид конкретного цвета:
− источник света;
− информация об окружающих предметах;
− ваши глаза;
Правильно подобранные цвета могут, как привлечь внимание к желаемому изображению, так и оттолкнуть от него. Это объясняется тем, что в зависимости от того, какой цвет видит человек, у него возникают различные эмоции, которые подсознательно формируют первое впечатление от видимого объекта.
Цвет в компьютерной графике нужен для того, что:
– он несет в себе определенную информацию об объектах. Например, летом деревья зеленые, осенью – желтые. На черно–белой фотографии определить пору года практически невозможно, если на это не указывают какие–либо другие дополнительные факты.
– цвет необходим также для того, чтобы различать объекты.
– с его помощью можно вывести одни части изображения на первый план, другие же увести в фон, то есть акцентировать внимание на важном – композиционном – центре.
– без увеличения размера при помощи цвета можно передать некоторые детали изображения.
– в двумерной графике, а именно таковую мы видим на мониторе, так как он не обладает третьим измерением, именно при помощи цвета, точнее оттенков, имитируется (передается) объем.
– цвет используется для привлечения внимания зрителя, создания красочного и интересного изображения.
Любое компьютерное изображение характеризуется, кроме геометрических размеров и разрешения (количество точек на один дюйм), максимальным числом цветов, которые могут быть в нем использованы. Максимальное количество цветов, которое может быть использовано в изображении данного типа, называется глубиной цвета. Кроме полноцветных, существуют типы изображений с различной глубиной цвета – черно–белые штриховые, в оттенках серого, с индексированным цветом. Некоторые типы изображений имеют одинаковую глубину цвета, но различаются по цветовой модели.
Понятие цвета и его характеристики
Мы смотрим на предметы и, характеризуя
их, говорим примерно следующее: он
большой, мягкий, светло–голубого цвета.
При описании чего–либо в большинстве
случаев упоминается цвет, так как он
несет огромное количество информации.
На самом деле тело не имеет определенного
цвета. Само понятие цвета тесно связано
с тем, как человек (человеческий взгляд)
воспринимает свет; можно сказать, что
цвет зарождается в глазу.
Цвет
– чрезвычайно сложная проблема, как
для физики, так и для физиологии, т.к. он
имеет как психофизиологическую, так и
физическую природу. Восприятие цвета
зависит от физических свойств света,
т. е. электромагнитной энергии, от его
взаимодействия с физическими веществами,
а также от их интерпретации зрительной
системой человека. Другими словами,
цвет предмета зависит не только от
самого предмета, но также и от источника
света, освещающего предмет, и от системы
человеческого видения. Более того, одни
предметы отражают свет (доска, бумага),
а другие его пропускают (стекло, вода).
Если поверхность, которая отражает
только синий свет, освещается красным
светом, она будет казаться черной.
Аналогично, если источник зеленого
света рассматривать через стекло,
пропускающее только красный свет, он
тоже покажется черным.
Самым
простым является ахроматический
цвет, т.е.
такой, какой мы видим на экране черно–белого
телевизора. При этом белыми выглядят
объекты, ахроматически отражающие более
80% света белого источника, а черными –
менее 3%. Единственным атрибутом такого
цвета является интенсивность или
количество. С интенсивностью можно
сопоставить скалярную величину, определяя
черное, как 0, а белое как 1.
Если
воспринимаемый свет содержит длины
волн в произвольных неравных количествах,
то он называется хроматическим.
При
субъективном описании такого цвета
обычно используют три величины: цветовой
тон, насыщенность и светлота. Цветовой
тон позволяет различать цвета, такие
как красный, зеленый, желтый и т.д. (это
основная цветовая характеристика).
Насыщенность
характеризует чистоту, т.е. степень
ослабления (разбавления, осветления)
данного цвета белым светом, и позволяет
отличать розовый цвет от красного,
изумрудный от ярко–зеленого и т. д.
Другими словами, по насыщенности судят
о том, насколько мягким или резким
кажется цвет. Светлота
отражает представление об интенсивности,
как о факторе, не зависящем от цветового
тона и насыщенности (интенсивность
(мощность) цвета).
Обычно
встречаются не чистые монохроматические
цвета, а их смеси. В основе трехкомпонентной
теории света лежит предположение о том,
что в центральной части сетчатки глаза
находятся три типа чувствительных к
цвету колбочек. Первый воспринимает
зеленый цвет, второй – красный, а третий
– синий цвет. Относительная чувствительность
глаза максимальна для зеленого цвета
и минимальна для синего. Если на все три
типа колбочек воздействует одинаковый
уровень энергетической яркости, то свет
кажется белым. Ощущение белого цвета
можно получить, смешивая любые три
цвета, если ни один из них не является
линейной комбинацией двух других. Такие
цвета называют основными.
Человеческий
глаз способен различать около 350 000
различных цветов. Это число получено в
результате многочисленных опытов. Четко
различимы примерно 128 цветовых тонов.
Если меняется только насыщенность, то
зрительная система способна выделить
уже не так много цветов: мы можем различить
от 16 (для желтого) до 23 (для красного и
фиолетового) таких цветов.
Таким
образом, для характеристики цвета
используются следующие атрибуты:
Цветовой тон. Можно определить
преобладающей длиной волны в спектре
излучения. Цветовой тон позволяет
отличать один цвет от другого – например,
зеленый от красного, желтого и других.Яркость. Определяется энергией,
интенсивностью светового излучения.
Выражает количество воспринимаемого
света.Насыщенность или чистота тона.
Выражается долей присутствия белого
цвета. В идеально чистом цвете примесь
белого отсутствует. Если, например,
к чистому красному цвету добавить в
определенной пропорции белый цвет,
то получится светлый бледно-красный
цвет.
Указанные
три атрибута позволяют описать все
цвета и оттенки. То, что атрибутов именно
три, является одним из проявлений
трехмерных свойств цвета.
Большинство
людей различают цвета, а те, кто занимается
компьютерной графикой, должны четко
чувствовать разницу не только в цветах,
но и в тончайших оттенках. Это очень
важно, так как именно цвет несет в себе
большое количество информации, которая
ничуть не уступает в важности ни форме,
ни массе, ни другим параметрам, определяющим
каждое тело.
Факторы, влияющие
на внешний вид конкретного цвета:
Правильно
подобранные цвета могут, как привлечь
внимание к желаемому изображению, так
и оттолкнуть от него. Это объясняется
тем, что в зависимости от того, какой
цвет видит человек, у него возникают
различные эмоции, которые подсознательно
формируют первое впечатление от видимого
объекта.
Цвет
в компьютерной графике нужен для того,
что:
– он
несет в себе определенную информацию
об объектах. Например, летом деревья
зеленые, осенью – желтые. На черно–белой
фотографии определить пору года
практически невозможно, если на это не
указывают какие–либо другие дополнительные
факты.
– цвет
необходим также для того, чтобы различать
объекты.
– с
его помощью можно вывести одни части
изображения на первый план, другие же
увести в фон, то есть акцентировать
внимание на важном – композиционном –
центре.
– без
увеличения размера при помощи цвета
можно передать некоторые детали
изображения.
– в
двумерной графике, а именно таковую мы
видим на мониторе, так как он не обладает
третьим измерением, именно при помощи
цвета, точнее оттенков, имитируется
(передается) объем.
– цвет
используется для привлечения внимания
зрителя, создания красочного и интересного
изображения.
Любое
компьютерное изображение характеризуется,
кроме геометрических размеров и
разрешения (количество точек на один
дюйм), максимальным числом цветов,
которые могут быть в нем использованы.
Максимальное количество цветов, которое
может быть использовано в изображении
данного типа, называется глубиной
цвета. Кроме
полноцветных, существуют типы изображений
с различной глубиной цвета – черно–белые
штриховые, в оттенках серого, с
индексированным цветом. Некоторые типы
изображений имеют одинаковую глубину
цвета, но различаются по цветовой модели.
· Инструмент для подбора цветов и генерации цветовых схем ·
Теория Цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Тон (Hue)
Иные переводы: цвет, краска, оттенок, тон.
Именно это слово мы имеем в виду, когда задаём вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, жёлтом, зелёном, и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать.

Контраст тонов — явно различные тона.

Контраст тона — различные оттенки, одинаковый тон (синий).
Термин «тон» описывает главную характеристику цвета, которая отличает красный цвет от жёлтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm).

На диаграмме показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, чёрным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью.
Хроматичность (Chromaticity, Chorma)
О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Понятие «хроматичность» связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чём будет сказано несколько ниже.

Высокая хроматичность — очень сияющие, живые цвета.

Низкая хроматичность — ахроматичные, бесцветные цвета.

Хроматичность одинакова — средний уровень. Та же живость цветов несмотря на различный тон; чистота меньше, чем у образцов выше.
Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
Насыщенность (Saturation)
В связке с хроматичностью, насыщенность говорит нам, как цвет выглядит в различных условиях освещённости. Например, комната окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то что цвет будет неизменён, его насыщенность будет меняться. Насыщенностью не имеет отношения к словам «тёмный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».

Насыщенность одинаковая — та же интенсивность, различные тона.

Контраст насыщенности — различные уровни наполнения, тон одинаковый.
Насыщенность, которую также называют «интенсивностью цвета» (intensity), описывает силу цвета относительно его яркости (value) или светлоты (luminance/lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости.

![]()
Насыщенность/Saturation: 128
Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.

Низкая яркость, постоянная — одинаковый уровень яркости.

Контраст яркостей — серый = ахроматичный.

Контраст яркостей — полное различие яркости.
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.

Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):

Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:

![]()
Яркость/Value: 128
Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).

![]()
Светлота/Luminance: 128
Оттенок (tint), тональность (tone), и тень (shade)
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).

Оттенки (добавляем белый к чистому цвету).

Тени (добавляем чёрный к чистому цвету).

Тональности (добавляем серый к чистому цвету).
Комплементарные, дополнительные цвета (Complementary Colors)
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными».
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Основные характеристики цвета. Колористика на Haircolor.org.ua
В колористике принято выделять целый ряд характеристик цвета:
- насыщенность,
- светлота,
- яркость,
- цветовой тон.
Насыщенность — характеристика цвета, которая характеризует содержание чистого хроматического цвета в смешанном цвете. Насыщенность зависит от чистоты цвета, чем более он чист, тем более он насыщен. Серый цвет придает холод цвету, но делает его менее насыщенным. Наиболее насыщенные цвета — спектральные (чистые).
Светлота — это характеристика цвета, которая определяет близость хроматического и ахроматического цветов к белому. Это единственная из характеристик цветов, которая присуща и хроматическим, и ахроматическим цветам.
Каждый хроматический цвет максимальной насыщенности имеет свою светлоту и не может быть полученным в такой же насыщенности в более светлом или более темном варианте. Применительно к колористике волос насыщенный фиолетовый может быть получен на уровне глубины тона 4, синий — 5, красный — 7, оранжевый — 9 и т. д.
Яркость — характеристика цвета, которую часто путают со светлотой, но это объективное понятие, которое зависит от количества света, попадающего в глаз наблюдателю от объекта испускающего, пропускающего или отражающего его. Объективность данной характеристики обеспечивается тем, что яркость измеряются специальными приборами, а не на глаз.
Наиболее яркий ахроматический цвет — это белый, а наиболее темный — черный. При снижении яркости любой цвет становится черным.
Чем ближе цвета в композиции по яркости, тем более спокойной композиция получается. Чем более контрастные цвета, тем более яркой и экспрессивной будет композиция.
Цветовой тон — основная характеристика хроматических цветов, которая определяет сходство цвета с одним из цветов спектра.
Часто дополнительно разделяют цвета на холодные и теплые. В упрощенной художественной трактовке холодными цветами считаются: синий, фиолетовый, зеленый, а теплыми: красный, оранжевый, желтый. Такая трактовка соответствует психологическому и вегетативному восприятию цвета. Однако, обычно цвета характеризуют только исходя из сравнения цветов между собой. Поэтому все цвета можно более тонко разложить на теплые и холодные оттенки, что позволяет подбирать холодные красные цвета или теплые зеленые. Это явление широко применяется в теории цветотипов при подборе цветов волос, одежды и макияжа.
Для удобной систематизации различных характеристик цвета и подбора гармоничных сочетаний цветов были разработаны системы цветовых кругов, а так же цветовых объемных тел (шаров, цилиндров и т. п.). На практике обычно применяются цветовые круги в различных вариациях градации, так как объемные тела сложны в использовании, хотя и содержат в себе более подробные характеристики цветов.
Цветовые системы
Характеристики и свойства цвета
Опубликовано
Цвета спектральные, неспектральные, хроматические, ахроматические, смешанные.
Что же такое цвет — это свойство вызывать зрительное ощущение в соответствии со спектральным составом отражаемого или испускаемого излучения. Свет разных длин волн возбуждает разные цветовые ощущения.
Есть такая наука — цветоведение которая изучает и показывает основные закономерности в области природы цветовых явлений, создаваемой человеком предметной среды и мира искусств, тех его видов, которые ориентированы на зрительное восприятие. Её в обязательном порядке должны знать специалисты, делающие цветокоррекцию и цветоделение в фотошопе, хотя бы в общих чертах.
Цветоведение объясняет эти явления, их природу, закономерности и особенности восприятия человеком, с позиций ряда наук: физики, математики, химии, психологии, психофизиологии, эстетики, искусствознания, теории композиции, археологии, этнографии, культурологии. Цветоведение объединяет эти разделы знаний о цвете в единую систему науки о цвете.
Оптический раздел физики раскрывает закономерности природы цвета и его характеристики.
Химия исследует свойства веществ и их соединений для разработки рецептур красителей, адекватных требуемым цветам и их сочетаниям, смесям.
Математика (колориметрия) позволяет осуществлять количественную оценку цветов и определять по соответствующим координатам цветовых графиков цветовой тон и насыщенность требуемого цвета.
Психофизиология раскрывает закономерности физиологии цветного и черно-белого зрения и природу оптических иллюзий.
Психология исследует ассоциации, эмоции, образы, вызываемые различными цветами и их сочетаниями.
Эстетика (в колористике) исследует законы гармонизации цветовых сочетаний, гармоничного сочетания цветов с позиций определенных идеалов эстетического общественного сознания в соответствии с мерой человека, мерой вещи, гармонизируемой цветом, и мерой среды, в которой вещь функционирует и воспринимается.
Теория композиции раскрывает закономерности использования цветов и их сочетаний в соответствии с многообразием функций цвета в композиции произведений искусств и дизайна.
С позиций физики (оптики) цвет имеет световую природу. Возникновение цветовых ощущений невозможно без света. Понятия «свет» и «цвет» неотделимы. Светоцветовые ощущения возникают тогда и постольку, когда свет начинает воздействовать на глаза человека. Лучи света, попадая на сетчатку глаза, вызывают импульсы, производящие в мозгу ощущение (впечатление) того или иного цвета или их сочетаний.
Среди большого диапазона существующих в природе видов электромагнитного излучения: радиоволнового, инфракрасного, ультрафиолетового, рентгеновского, гамма-излучения, не воспринимаемых зрением человека, выделяется относительно узкий сектор видимого электромагнитного излучения.
Видимый диапазон световых волн колеблется в пределах 380–760 нм.
Белый свет объективно представляет собой оптическое смешение волн различной длины и является не простым, а составным (сложным). Пропускаемый через прозрачную бесцветную трехгранную стеклянную призму луч белого света разлагается на составляющие простые цвета, представляющие собой полосу спектра цветов, плавно переходящих друг в друга в определенном порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый — это спектральные цвета (точнее, цветовые тона), они те же, что и в солнечном спектре (радуге).
Отдельные спектральные цвета, соответствующие определенной длине световой волны, являются простым, или монохроматическим, светом. Они уже не разложимы на отдельные цвета, как белый цвет призмой.
Спектральные (видимый спектр)
Фиолетовый (синевато-пурпурный)
Сине-фиолетовый (пурпурно-синий)
Синий
Зеленовато-синий
Сине-зеленый
Синевато-зеленый
Зеленый
Желтовато-зеленый
Желто-зеленый
Зеленовато-желтый
Желтый
Желто-оранжевый
Оранжевый
Красновато-оранжевый
Красный
Неспектральные
Пурпурновато-красный
Красно-пурпурный
Красновато-пурпурный
Пурпурный
Пурпурный ряд цветовых тонов отсутствует в спектре солнечного света (или любого источника света), поэтому их и называют неспектральными. Их нельзя получить монохроматическим излучением. Но можно создать с помощью смешения лучей двух и более монохроматических излучений (например, красного и синевато-пурпурного).
Возникакет вопрос, как же мы видим эти цвета?
Ответ заключается в том, что наш глаз воспринимает какой-либо цвет как белый, когда все цвета спектра полностью отражаются от освещенной поверхности (либо когда луч света не разложен на монохроматические простые цветовые потоки). Цвет какой-либо поверхности воспринимается черным, когда все цвета спектра полностью поглощаются этой поверхностью. Тело или пространство воспринимается черным при отсутствии света. Частичное, избирательное отражение тех или иных цветовых монохроматических потоков (при поглощении остальных цветов спектра) определяет для нашего зрения цвет отражающей поверхности. Так, отражение красных лучей (при частичном отражении оранжевых и желтых) создает впечатление красного цвета отражающей поверхности. При этом зеленые, голубые, синие, фиолетовые цвета спектра поглощаются. Прозрачные (полупрозрачные) цветные поверхности, тела (представляющие собой светофильтры определенного цвета) избирательно пропускают те или иные цвета спектра, соответствующие цвету светофильтра. Остальные цвета спектра пропускаются светофильтром в незначительной степени или не пропускаются вовсе. Так, зеленый светофильтр пропускает зеленый цвет, частично голубой, может быть, синий или желтый и не пропускает красный, оранжевый, фиолетовый. Поэтому и цвет его воспринимается как зеленый. Цвет объекта (объектов), находящегося за светофильтром, смешивается с его цветом, образуя в нашем зрительном восприятии какой-либо сложный неспектральный цвет.
Поверхность воспринимается белой, если она отражает все цвета спектра (оптическое смешение которых и дает белый цвет).
Поверхность воспринимается черной, если она полностью поглощает все цвета спектра.
Зеленый светофильтр избирательно пропускает зеленый, синий, голубой, частично желтый, в результате чего воспринимается зеленый цвет определенного оттенка.
Красная отражающая поверхность избирательно отражает красный, оранжевый, желтый, частично фиолетовый, в результате чего воспринимается красный цвет определенного оттенка.
Всякое хроматическое тело (окрашенное, прозрачное или непрозрачное) отражает или пропускает лучи «собственного» цвета и поглощает цвет, дополнительный к собственному.
Все видимые нами в окружающем мире цвета делят на хроматические (спектральные и неспектральные) и ахроматические (черный, белый, серые), а также их смеси.
Для качественной и количественной характеристики цвета используют такие понятия, как цветовой тон, насыщенность (чистота) и светлота (яркость).
Цветовой тон — качество цвета, определяемое длиной световой волны и приравниваемое к одному из спектральных или неспектральных (пурпурных) цветов. Цветовой тон дает название цвету.
Насыщенность — степень отличия хроматического цвета от равного ему по светлоте (яркости) ахроматического (серого). (Из-за трудоемкости определения этой характеристики цвета ее обычно заменяют другой — чистотой цвета).
Чистота (колориметрическая насыщенность) — это процентная доля чистого спектрального цвета в общей яркости данного цвета.
Светлота — степень отличия данного цвета от черного, измеряемая числом порогов различия от данного цвета до черного. (Количественное определение светлоты сложно, требует специального оборудования. В практике колориметрии светлота нередко заменяется другой характеристикой — относительной яркостью).
Яркость (относительная яркость) — это отношение величины потока света, отраженного от данной поверхности, к величине потока света, на нее падающего. Измеряется коэффициентом отражения.
Насыщенность, или чистота, цвета зависит от степени «разбавления» спектрального цветового тона белым, черным или серым (различной светлоты). Чем больше «примесь» белого (или серого), тем менее насыщенным, чистым является цветовой тон. Он светлеет или темнеет по сравнению со 100 %-м чистым цветовым тоном.
Максимальнонасыщенные цвета — это цвета спектра и пурпурного ряда (неспектральные).
Цвета с сильно выраженной хроматичностью называются насыщенными.
Малонасыщенные цвета — это цвета, «разбавленные» в той или иной степени ахроматическими, например: бледно-зеленый, бледно-голубой, светло-сиреневый, розовый, светло-оранжевый, бежевый, а также темно-синий, коричневый, темно-зеленый, темно-красный, серо-фиолетовый, темно-коричневый, серо-синий, вишнево-черный.
Качественной характеристикой хроматических цветов является цветность: цветовой тон и насыщенность (чистота), а ахроматических цветов — только светлота.
Насыщенность цветов (так же как и яркость) неодинакова по отношению друг к другу. Например, желтый цвет наименее насыщен в спектре, к краям спектра насыщенность повышается. Но по светлоте (яркости) желтый доминирует над другими спектральными цветами.
Ахроматический (т. е. бесцветный) цвет — название нелогичное, но принятое и устоявшееся в цветоведении. С точки зрения спектральной теории цвета неправильно называть ахроматические цвета (черные, серые, белые) цветами, поскольку они лишены основной характеристики хроматических цветов — цветового тона, а также насыщенности. Если чистота хроматических спектральных цветов равна 100 %, то чистота цветового тона и насыщенности ахроматических цветов равна 0. Поэтому нельзя буквально понимать смысл словосочетаний: белый, серые, черный цвета, но к таким словосочетаниям привыкли, они удобны в разговорной и профессиональной лексике, а потому и закрепились в цветоведении.
Смешение хроматических и ахроматических цветов образует все богатство сложных (смешанных) цветов и их оттенков, наблюдаемых нами в природе и созданной человеком предметно-пространственной среде. Это бежевые, коричневые, оливковые, зелено-коричневые, синевато- и красновато-коричневые, все цветные оттенки серых (с разным количеством серого разной светлоты в смесях с хроматическими цветами) и многие другие цвета.
Взаимосвязь основных характеристик цвета может быть представлена в условно-графических координатных системах цветового пространства. Например, в пространственной цветовой модели — цилиндрическом цветовом пространстве (цветовой системе Манселла).
Понятие цвета и его характеристики
Мы смотрим на предметы и, характеризуя
их, говорим примерно следующее: он
большой, мягкий, светло–голубого цвета.
При описании чего–либо в большинстве
случаев упоминается цвет, так как он
несет огромное количество информации.
На самом деле тело не имеет определенного
цвета. Само понятие цвета тесно связано
с тем, как человек (человеческий взгляд)
воспринимает свет; можно сказать, что
цвет зарождается в глазу.
Цвет
– чрезвычайно сложная проблема, как
для физики, так и для физиологии, т.к. он
имеет как психофизиологическую, так и
физическую природу. Восприятие цвета
зависит от физических свойств света,
т. е. электромагнитной энергии, от его
взаимодействия с физическими веществами,
а также от их интерпретации зрительной
системой человека. Другими словами,
цвет предмета зависит не только от
самого предмета, но также и от источника
света, освещающего предмет, и от системы
человеческого видения. Более того, одни
предметы отражают свет (доска, бумага),
а другие его пропускают (стекло, вода).
Если поверхность, которая отражает
только синий свет, освещается красным
светом, она будет казаться черной.
Аналогично, если источник зеленого
света рассматривать через стекло,
пропускающее только красный свет, он
тоже покажется черным.
Самым
простым является ахроматический
цвет, т.е.
такой, какой мы видим на экране черно–белого
телевизора. При этом белыми выглядят
объекты, ахроматически отражающие более
80% света белого источника, а черными –
менее 3%. Единственным атрибутом такого
цвета является интенсивность или
количество. С интенсивностью можно
сопоставить скалярную величину, определяя
черное, как 0, а белое как 1.
Если
воспринимаемый свет содержит длины
волн в произвольных неравных количествах,
то он называется хроматическим.
При
субъективном описании такого цвета
обычно используют три величины: цветовой
тон, насыщенность и светлота. Цветовой
тон позволяет различать цвета, такие
как красный, зеленый, желтый и т.д. (это
основная цветовая характеристика).
Насыщенность
характеризует чистоту, т.е. степень
ослабления (разбавления, осветления)
данного цвета белым светом, и позволяет
отличать розовый цвет от красного,
изумрудный от ярко–зеленого и т. д.
Другими словами, по насыщенности судят
о том, насколько мягким или резким
кажется цвет. Светлота
отражает представление об интенсивности,
как о факторе, не зависящем от цветового
тона и насыщенности (интенсивность
(мощность) цвета).
Обычно
встречаются не чистые монохроматические
цвета, а их смеси. В основе трехкомпонентной
теории света лежит предположение о том,
что в центральной части сетчатки глаза
находятся три типа чувствительных к
цвету колбочек. Первый воспринимает
зеленый цвет, второй – красный, а третий
– синий цвет. Относительная чувствительность
глаза максимальна для зеленого цвета
и минимальна для синего. Если на все три
типа колбочек воздействует одинаковый
уровень энергетической яркости, то свет
кажется белым. Ощущение белого цвета
можно получить, смешивая любые три
цвета, если ни один из них не является
линейной комбинацией двух других. Такие
цвета называют основными.
Человеческий
глаз способен различать около 350 000
различных цветов. Это число получено в
результате многочисленных опытов. Четко
различимы примерно 128 цветовых тонов.
Если меняется только насыщенность, то
зрительная система способна выделить
уже не так много цветов: мы можем различить
от 16 (для желтого) до 23 (для красного и
фиолетового) таких цветов.
Таким
образом, для характеристики цвета
используются следующие атрибуты:
Цветовой тон. Можно определить
преобладающей длиной волны в спектре
излучения. Цветовой тон позволяет
отличать один цвет от другого – например,
зеленый от красного, желтого и других.Яркость. Определяется энергией,
интенсивностью светового излучения.
Выражает количество воспринимаемого
света.Насыщенность или чистота тона.
Выражается долей присутствия белого
цвета. В идеально чистом цвете примесь
белого отсутствует. Если, например,
к чистому красному цвету добавить в
определенной пропорции белый цвет,
то получится светлый бледно-красный
цвет.
Указанные
три атрибута позволяют описать все
цвета и оттенки. То, что атрибутов именно
три, является одним из проявлений
трехмерных свойств цвета.
Большинство
людей различают цвета, а те, кто занимается
компьютерной графикой, должны четко
чувствовать разницу не только в цветах,
но и в тончайших оттенках. Это очень
важно, так как именно цвет несет в себе
большое количество информации, которая
ничуть не уступает в важности ни форме,
ни массе, ни другим параметрам, определяющим
каждое тело.
Факторы, влияющие
на внешний вид конкретного цвета:
Правильно
подобранные цвета могут, как привлечь
внимание к желаемому изображению, так
и оттолкнуть от него. Это объясняется
тем, что в зависимости от того, какой
цвет видит человек, у него возникают
различные эмоции, которые подсознательно
формируют первое впечатление от видимого
объекта.
Цвет
в компьютерной графике нужен для того,
что:
– он
несет в себе определенную информацию
об объектах. Например, летом деревья
зеленые, осенью – желтые. На черно–белой
фотографии определить пору года
практически невозможно, если на это не
указывают какие–либо другие дополнительные
факты.
– цвет
необходим также для того, чтобы различать
объекты.
– с
его помощью можно вывести одни части
изображения на первый план, другие же
увести в фон, то есть акцентировать
внимание на важном – композиционном –
центре.
– без
увеличения размера при помощи цвета
можно передать некоторые детали
изображения.
– в
двумерной графике, а именно таковую мы
видим на мониторе, так как он не обладает
третьим измерением, именно при помощи
цвета, точнее оттенков, имитируется
(передается) объем.
– цвет
используется для привлечения внимания
зрителя, создания красочного и интересного
изображения.
Любое
компьютерное изображение характеризуется,
кроме геометрических размеров и
разрешения (количество точек на один
дюйм), максимальным числом цветов,
которые могут быть в нем использованы.
Максимальное количество цветов, которое
может быть использовано в изображении
данного типа, называется глубиной
цвета. Кроме
полноцветных, существуют типы изображений
с различной глубиной цвета – черно–белые
штриховые, в оттенках серого, с
индексированным цветом. Некоторые типы
изображений имеют одинаковую глубину
цвета, но различаются по цветовой модели.
Свет и цвет: основы основ / Хабр
Мы часто говорим о таком понятии как свет, источниках освещения, цвете изображений и объектов, но не совсем хорошо себе представляем, что такое свет и что такое цвет. Пора разобраться с этими вопросами и перейти от представления к понимаю.
Мы окружены
Осознаем мы этого или нет, но мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира. Мы видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, не замечаем, что пребываем под воздействием естественного радиационного фона, а также постоянно находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии, радио и электросвязи. Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик. Вот вам просто ознакомительный пример. Тепло, исходящее от горящего костра – это электромагнитная волна, а точнее инфракрасное излучение, причем очень высокой интенсивности, мы его не видим, но можем почувствовать. Врачи сделали рентгеновский снимок – облучили электромагнитными волнами, обладающими высокой проникающей способностью, но мы этих волн не ощутили и не увидели. То, что электрический ток и все приборы, которые работают под его действием, являются источниками электромагнитного излучения, вы все, конечно же, знаете. Но в этой статье я не стану рассказать вам теорию электромагнитного излучения и его физическую природу, я постараюсь более мене простым языком объяснить, что же такое видимый свет и как образуется цвет объектов, которые мы с вами видим. Я начал говорить про электромагнитные волны, чтобы сказать вам самое главное: Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Примеров может быть достаточно много, вы и сами можете привести их в гораздо большем количестве, чем я написал. Необходимо уточнить, что под понятием свет мы будем подразумевать видимый свет. Всё выше сказанное можно представить в виде вот такой картинки (Рисунок 1).
Рисунок 1 – Место видимого излучения среди других видов электромагнитного излучения.
На Рисунке 1 видимое излучение представлено в виде шкалы, которая состоит из «смеси» различных цветов. Как вы уже догадались – это спектр. Через весь спектр (слева направо) проходит волнообразная линия (синусоидальная кривая) – это электромагнитная волна, которая отображает сущность света как электромагнитного излучения. Грубо говоря, любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение (радиоприемники, телевизионная связь) – не важно, все они являются электромагнитными волнами, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является всего лишь графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке 1 вы также можете заметить, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны.
От света к цвету и обратно
Ещё со школы вы знаете, что если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло, и вы сможете увидеть разноцветные полосы на другой стороне призмы. То есть изначально был солнечный свет — луч белого цвета, а после прохождения через призму разделился на 7 новых цветов. Это говорит о том, что белый свет состоит из этих семи цветов. Помните, я только что говорил, что видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн. Смотрим на рисунок 2.
Рисунок 2 – Прохождение луча солнечного света через призму.
Каждая из волн имеет свою длину. Видите, вершины соседних волн не совпадают друг с другом: потому что красный цвет (красная волна) имеет длину примерно 625-740nm, оранжевый цвет (оранжевая волна) – примерно 590-625nm, синий цвет (синяя волна) – 435-500nm., не буду приводить цифры для остальных 4-х волн, суть, я думаю, вы поняли. Каждая волна – это излучаемая световая энергия, то есть красная волна излучает красный свет, оранжевая – оранжевый, зеленая – зеленый и т.д. Когда все семь волн излучаются одновременно, мы видим спектр цветов. Если математически сложить графики этих волн вместе, то мы получим исходный график электромагнитной волны видимого света – получим белый свет. Таким образом, можно сказать, что спектр электромагнитной волны видимого света – это сумма волн различной длины, которые при наложении друг на друга дают исходную электромагнитную волну. Спектр «показывает из чего состоит волна». Ну, если совсем просто сказать, то спектр видимого света – это смесь цветов, из которых состоит белый свет (цвет). Надо сказать, что и у других видов электромагнитного излучения (ионизирующего, рентгеновского, инфракрасного, ультрафиолетового и т.д.) тоже есть свои спектры.
Любое излучение можно представить в виде спектра, правда таких цветных линий в его составе не будет, потому, как человек не способен видеть другие типы излучений. Видимое излучение – это единственный вид излучений, который человек может видеть, потому-то это излучение и назвали – видимое. Однако сама по себе энергия определенной длины волны не имеет никакого цвета. Восприятие человеком электромагнитного излучения видимого диапазона спектра происходит благодаря тому, что в сетчатке глаза человека располагаются рецепторы, способные реагировать на это излучение.
Но только ли путем сложения семи основных цветов мы можем получить белый цвет? Отнюдь. В результате научных исследований и практических экспериментов было установлено, что все цвета, которые способен воспринимать человеческий глаз, можно получить смешиванием всего лишь трех основных цветов. Три основных цвета: красный, зеленый, синий. Если с помощью смешивания этих трех цветов можно получить практически любой цвет, значит можно получить и белый цвет! Посмотрите на спектр, который был приведен на рисунке 2, на спектре четко просматриваются три цвета: красный, зеленый и синий. Именно эти цвета лежат в основе цветовой модели RGB (Red Green Blue).
Проверим как это работает на практике. Возьмем 3 источника света (прожектора) — красный, зеленый и синий. Каждый из этих прожекторов излучает только одну электромагнитную волну определенной длины. Красный – соответствует излучению электромагнитной волны длиной примерно 625-740nm (спектр луча состоит только из красного цвета), синий излучает волну длиной 435-500nm (спектр луча состоит только из синего цвета), зеленый – 500-565nm (в спектре луча только зеленый цвет). Три разных волны и больше ничего, нет никакого разноцветного спектра и дополнительных цветов. Теперь направим прожектора так, чтобы их лучи частично перекрывали друг друга, как показано на рисунке 3.
Рисунок 3 — Результат наложения красного, зеленого и синего цветов.
Посмотрите, в местах пересечения световых лучей друг с другом образовались новые световые лучи – новые цвета. Зеленый и красный образовали желтый, зеленый и синий – голубой, синий и красный — пурпурный. Таким образом, изменяя яркость световых лучей и комбинируя цвета можно получить большое многообразие цветовых тонов и оттенков цвета. Обратите внимание на центр пересечения зеленого, красного и синего цветов: в центре вы увидите белый цвет. Тот самый, о котором мы недавно говорили. Белый цвет – это сумма всех цветов. Он является «самым сильным цветом» из всех видимых нами цветов. Противоположный белому – черный цвет. Черный цвет – это полное отсутствие света вообще. То есть там, где нет света — там мрак, там всё становится черным. Пример тому — иллюстрация 4.
Рисунок 4 – Отсутствие светового излучения
Я как-то незаметно перехожу от понятия свет к понятию цвет и вам ничего не говорю. Пора внести ясность. Мы с вами выяснили, что свет – это излучение, которое испускается нагретым телом или находящимся в возбужденном состоянии веществом. Основными параметрами источника света являются длина волны и сила света. Цвет – это качественная характеристика этого излучения, которая определяется на основании возникающего зрительного ощущения. Конечно же, восприятие цвета зависит от человека, его физического и психологического состояния. Но будем считать, что вы достаточно хорошо себя чувствуете, читаете эту статью и можете отличить 7 цветов радуги друг от друга. Отмечу, что на данный момент, речь идет именно о цвете светового излучения, а не о цвете предметов. На рисунке 5 показаны зависимые друг от друга параметры цвета и света.
Рисунки 5 и 6– Зависимость параметров цвета от источника излучения
Существуют основные характеристики цвета: цветовой тон (hue), яркость (Brightness), светлость (Lightness), насыщенность (Saturation).
Цветовой тон (hue)
– Это основная характеристика цвета, которая определяет его положение в спектре. Вспомните наши 7 цветов радуги – это, иначе говоря, 7 цветовых тонов. Красный цветовой тон, оранжевый цветовой тон, зелёный цветовой тон, синий и т.д. Цветовых тонов может быть довольно много, 7 цветов радуги я привел просто в качестве примера. Следует отметить, что такие цвета как серый, белый, черный, а также оттенки этих цветов не относятся к понятию цветовой тон, так как являются результатом смешивания различных цветовых тонов.
Яркость (Brightness)
– Характеристика, которая показывает, насколько сильно излучается световая энергия того или иного цветового тона (красного, желтого, фиолетового и т.п.). А если она вообще не излучается? Если не излучается – значит, её нет, а нет энергии — нет света, а там где нет света, там черный цвет. Любой цвет при максимальном снижении яркости становится черным цветом. Например, цепочка снижения яркости красного цвета: красный — алый — бордовый — бурый — черный. Максимальное увеличение яркости, к примеру, того же красного цвета даст «максимально красный цвет».
Светлость (Lightness)
– Степень близости цвета (цветового тона) к белому. Любой цвет при максимальном увеличении светлости становится белым. Например: красный — малиновый — розовый — бледно-розовый — белый.
Насыщенность (Saturation)
– Степень близости цвета к серому цвету. Серый цвет является промежуточным цветом между белым и черным. Серый цвет образуется путем смешивания в равных количествах красного, зеленого, синего цвета с понижением яркости источников излучения на 50%. Насыщенность изменяется непропорционально, то есть понижение насыщенности до минимума не означает, что яркость источника будет снижена до 50%. Если цвет уже темнее серого, при понижении насыщенности он станет ещё более темным, а при дальнейшем понижении и вовсе станет черным цветом.
Такие характеристики цвета как цветовой тон (hue), яркость (Brightness), и насыщенность (Saturation) лежат в основе цветовой модели HSB (иначе называемая HCV).
Для того чтобы разобраться в этих характеристиках цвета, рассмотрим на рисунке 7 палитру цветов графического редактора Adobe Photoshop.
Рисунок 7 – Палитра цветов Adobe Photoshop
Если вы внимательно посмотрите на рисунок, то обнаружите маленький кружочек, который расположен в самом верхнем правом углу палитры. Этот кружочек показывает, какой цвет выбран на цветовой палитре, в нашем случае это красный. Начнем разбираться. Сначала посмотрим на числа и буквы, которые расположены в правой половине рисунка. Это параметры цветовой модели HSB. Самая верхняя буква – H (hue, цветовой тон). Он определяет положение цвета в спектре. Значение 0 градусов означает, что это самая верхняя (или нижняя) точка цветового круга – то есть это красный цвет. Круг разделен на 360 градусов, т.е. получается, в нем 360 цветовых тонов. Следующая буква – S (saturation, насыщенность). У нас указано значение 100% — это значит, что цвет будет «прижат» к правому краю цветовой палитры и имеет максимально возможную насыщенность. Затем идет буква B (brightness, яркость) – она показывает, насколько высоко расположена точка на палитре цветов и характеризует интенсивность цвета. Значение 100% говорит о том, что интенсивность цвета максимальна и точка «прижата» к верхнему краю палитры. Буквы R(red), G(green), B(blue) — это три цветовых канала (красный, зеленый, синий) модели RGB. В каждом в каждом из них указывается число, которое обозначает количество цвета в канале. Вспомните пример с прожекторами на рисунке 3, тогда мы выяснили, что любой цвет может быть получен путем смешивания трех световых лучей. Записывая числовые данные в каждый из каналов, мы однозначно определяем цвет. В нашем случае 8-битный канал и числа лежат в диапазоне от 0 до 255. Числа в каналах R, G, B показывают интенсивность света (яркость цвета). У нас в канале R указано значение 255, а это значит, что это чистый красный цвет и у него максимальная яркость. В каналах G и B стоят нули, что означает полное отсутствие зеленого и синего цветов. В самой нижней графе вы можете увидеть кодовую комбинацию #ff0000 — это код цвета. У любого цвета в палитре есть свой шестнадцатиричный код, который определяет цвет. Есть замечательная статья Теория цвета в цифрах, в которой автор рассказывает как определять цвет по шестнадцатеричному коду.
На рисунке вы также можете заметить перечеркнутые поля числовых значений с буквами «lab» и «CMYK». Это 2 цветовых пространства, по которым тоже можно характеризовать цвета, о них вообще отдельный разговор и на данном этапе незачем вникать в них пока не разберетесь с RGB.
Можете открыть цветовую палитру Adobe Photoshop и поэксперовать со значением цветов в полях RGB и HSB. Вы заметите, что изменение числовых значений в каналах R, G, и B приводит к изменению числовых значений в каналах H, S, B.
Цвет объектов
Пора поговорить о том, как так получается, что окружающие нас предметы принимают свой цвет, и почему он меняется при различном освещении этих предметов.
Объект можно увидеть, только если он отражает или пропускает свет. Если же объект почти полностью поглощает падающий свет, то объект принимает черный цвет. А когда объект отражает почти весь падающий свет, он принимает белый цвет. Таким образом, можно сразу сделать вывод о том, что цвет объекта будет определяться количеством поглощенного и отраженного света, которым этот объект освещается. Способность отражать и поглощать свет определятся молекулярной структурой вещества, иначе говоря — физическими свойствами объекта. Цвет предмета «не заложен в нем от природы»! От природы в нем заложены физические свойства: отражать и поглощать.
Цвет объекта и цвет источника излучения неразрывно связаны между собой, и эта взаимосвязь описывается тремя условиями.
— Первое условие: Цвет объект может принимать только при наличии источника освещения. Если нет света, не будет и цвета! Красная краска в банке будет выглядит черной. В темной комнате мы не видим и не различаем цветов, потому что их нет. Будет черный цвет всего окружающего пространства и находящихся в нем предметов.
— Второе условие: Цвет объекта зависит от цвета источника освещения. Если источник освещения красный светодиод, то все освещаемые этим светом объекты будут иметь только красные, черные и серые цвета.
— И наконец, Третье условие: Цвет объекта зависит от молекулярной структуры вещества, из которого состоит объект.
Зеленая трава выглядит для нас зеленой, потому что при освещении белым светом она поглощает красную и синюю волну спектра и отражает зеленую волну (Рисунок 8).
Рисунок 8 – Отражение зеленой волны спектра
Бананы на рисунке 9 выглядят желтыми, потому что они отражают волны, лежащие в желтой области спектра (желтую волну спектра) и поглощает все остальные волны спектра.
Рисунок 9 – Отражение желтой волны спектра
Собачка, та что изображена на рисунке 10 – белая. Белый цвет – результат отражения всех волн спектра.
Рисунок 10 – Отражение всех волн спектра
Цвет предмета – это цвет отраженной волны спектра. Вот так предметы приобретают видимый нами цвет.
В следующей статье речь пойдет о новой характеристике цвета — цветовой температуре.
цвет | Определение, восприятие, типы и факты
Природа цвета
Аристотель рассматривал цвет как продукт смеси белого и черного, и это было преобладающим мнением до 1666 года, когда эксперименты Исаака Ньютона с призмой предоставили научную основу для понимания цвета. Ньютон показал, что призма может разбивать белый свет на диапазон цветов, который он назвал спектром ( см. Рисунок ), и что рекомбинация этих спектральных цветов воссоздала белый свет.Хотя он признал, что спектр непрерывен, Ньютон использовал семь названий цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый для сегментов спектра по аналогии с семью нотами музыкальной гаммы.
Эксперимент с призмой Ньютона. Британская энциклопедия, Inc.
Ньютон понял, что цвета, отличные от цветов в спектральной последовательности, действительно существуют, но он отметил, что
все цвета во Вселенной, созданные светом и не зависящие от силы воображения, являются либо цветами однородного света [т.е., спектральные цвета], или их составные части.
Ньютон также признал, что
лучей, если говорить правильно, не окрашены. В них нет ничего, кроме некой силы … вызвать ощущение того или иного цвета.
Неожиданная разница между восприятием света и звуком проясняет этот любопытный аспект цвета. Когда лучи света разных цветов, таких как красный и желтый, проецируются вместе на белую поверхность в равных количествах, результирующее восприятие глаза сигнализирует в мозг одним цветом (в данном случае оранжевым), сигналом, который может быть идентичным лучу света.Однако, когда два музыкальных тона звучат одновременно, отдельные тона все еще можно легко различить; звук, производимый комбинацией тонов, никогда не идентичен звуку одиночного тона. Тон является результатом определенной звуковой волны, но цвет может быть результатом отдельного светового луча или комбинации любого количества световых лучей.
Цвет, однако, можно точно определить по его оттенку, насыщенности и яркости — трех атрибутов, достаточных, чтобы отличить его от всех других возможных воспринимаемых цветов.Оттенок — это тот аспект цвета, который обычно ассоциируется с такими терминами, как красный, оранжевый, желтый и т. Д. Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получается более слабый или бледный красный цвет, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой данной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
.
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета. Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplash
Так почему же вам как предпринимателю должна волновать теория цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд. И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), а данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы идете по проходу с безалкогольными напитками, просматриваете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Скрипичный логотип или знакомая красная банка?
Люди решают, нравится им продукт, за 90 секунд или меньше.90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, образуя желтый, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторы
используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Почему это должно вас волновать?
Допустим, у вас очень заметный бренд с ярко-желтым логотипом. Если вы разместите логотип в Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым.Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Для любого цвета, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.), Используется модель субтрактивного смешения цветов . Большинству людей эта цветовая модель лучше знакома, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитающий» просто означает, что вы вычитаете свет из бумаги, добавляя больше цвета.
Вычитающее смешение цветов очень похоже на смешение красок, которое мы делали в начальной школе. Это видео отлично визуализирует «вычитающую» часть.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки. С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), так как это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Почему это должно вас волновать?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать не из дешевых!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK. Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой нетронутой коробки с 64 пунктами мелков Crayola. Возможности казались безграничными. До тех пор, пока я неизбежно не потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, что нет и как цвет передает) так же увлекательно, как и эта новая коробка с мелками. Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красные, оранжевые, желтые) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах … (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Powered
от Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только приятны для глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в маркетинге создает одновременно визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, зачем вам теория цвета?
Два слова: брендинг и маркетинг.
Нет, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей целевой аудитории, а также понять, что плохие цвета могут означать низкие продажи — это , почему вам следует заботиться о теории цвета.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
.
Понимание концепций и цветовой терминологии — Smashing Magazine
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором книги The Smashing…
Больше о
Cameron
коробейник
…
Если вы собираетесь эффективно использовать цвет в своем дизайне, вам необходимо знать несколько цветовых концепций, а также терминологию теории цвета.


Тщательное практическое знание таких понятий, как цветность, значение и насыщенность, является ключом к созданию ваших собственных потрясающих цветовых палитр (о которых мы поговорим в части 3).[Обновление содержания: август 2017 г.]
В части 1: Значение цвета этой серии по теории цвета мы рассмотрели значения различных цветов. Здесь мы рассмотрим основы того, что влияет на данный цвет, например добавление серого, белого или черного к чистому оттенку, и его влияние на дизайн (с примерами).
Как создать свои собственные цветовые схемы
Давайте поговорим о создании ваших собственных цветовых схем с нуля, охватывающих традиционные образцы цветовых схем (монохромные, аналогичные, дополнительные и т. Д.)), и другие. Прочитать статью по теме →
Оттенок
Оттенок — это базовый цветовой термин, обозначающий цвет объекта. Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите Часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Примеры
Использование множества чистых оттенков вместе может придать дизайну веселый и игривый вид, как это сделано в дизайне этого веб-сайта.Чистый красный — очень популярный оттенок в веб-дизайне. Этот сайт также включает другие чистые оттенки по мере изменения основной фотографии. HeadOfffice использует такой яркий чистый желтый оттенок, что на него почти трудно смотреть.
Цветность
Цветность означает чистоту цвета. Оттенок с высоким уровнем насыщенности не содержит ни черного, ни белого, ни серого цветов. И наоборот, добавление белого, черного или серого снижает цветность. Это похоже на насыщенность, но не совсем то же самое. Цветность можно представить как яркость цвета по сравнению с белым.
В дизайне избегайте использования оттенков с похожей (но не идентичной) цветностью. Вместо этого выбирайте оттенки с одинаковыми цветовыми оттенками или, по крайней мере, на расстоянии нескольких шагов друг от друга.
Примеры
Объединение различных оттенков с одинаковой цветностью создает гармоничный фоновый узор. Разница в цветности между розовым и темно-фиолетовым на этом сайте обеспечивает четкий контраст в дизайне. Низкие цвета в этом дизайне хорошо контрастируют с черная типография.
Насыщенность
Насыщенность — это то, как оттенок появляется при определенных условиях освещения. Думайте о насыщенности как о слабых и сильных или бледных и чистых оттенках.
В дизайне цвета с одинаковым уровнем насыщенности делают дизайн более связным. Как и в случае с цветностью, цвета с похожей, но не идентичной насыщенностью могут раздражать посетителей.
Примеры
Немного более бледная насыщенность букв в заголовке на этом сайте создает более успокаивающее ощущение, чем чистые оттенки.Более насыщенный красный цвет акцента на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщены. Теплые, менее насыщенные оттенки, подобные тем, что можно найти на этом сайте, придают дизайну явно женственный вид.
Value
Value можно также назвать «легкостью». Это относится к тому, насколько светлый или темный цвет. Более светлые цвета имеют более высокие значения. Например, оранжевый цвет имеет более высокую ценность, чем темно-синий или темно-фиолетовый. Черный цвет имеет самое низкое значение из всех оттенков, а белый — самый высокий.
При применении цветовых значений к вашему дизайну отдавайте предпочтение цветам с разными значениями, особенно с высокой насыщенностью. Высокие значения контрастности обычно приводят к более эстетичному дизайну.
Примеры
Высокое значение желтого, используемое здесь, действительно выделяется на фоне более низкого черного и еще более высокого значения белого. Вот еще один сайт, который сочетает оттенок среднего диапазона с высоким значением и оттенком низкого значения для создания очень современный внешний вид. Сайт Waaark сочетает в себе оттенки с различными ценностями, чтобы создать очень гармоничный дизайн.
тона
тона создаются при добавлении серого к оттенку. Тона обычно выглядят тусклее или мягче, чем чистые оттенки.
Иногда проще использовать тона в дизайне. Более серый цвет может придать веб-сайтам определенный винтажный вид. В зависимости от оттенков они также могут придать изысканный или элегантный вид.
Примеры
Пурпурный приобретает оттенок сумеречного с добавлением серого. Этот веб-сайт сочетает синий в различных тонах, оттенках и оттенках. Розовый становится пыльно-розовым.
Оттенки
Оттенок создается, когда черный цвет добавляется к оттенку, делая его темнее. Это слово часто неправильно используется для описания оттенка или тона, но технически оттенок применяется только к оттенкам, которые стали темнее за счет добавления черного.
В дизайне иногда вместо черного используются очень темные оттенки, которые могут служить нейтральными. Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого образа.
Примеры
Веб-сайт Джони Корпи имеет множество различных оттенков фиолетового на заднем плане (и несколько оттенков в других частях).Сочетание оттенков синего и желтого создает дизайн в морской тематике. Темно-синий и темно-красный обычно используются в политических проектах.
Оттенки
Оттенок образуется при добавлении белого к оттенку, осветляющего его. Очень светлые оттенки иногда называют пастельными, но любой чистый оттенок с добавлением белого технически является оттенком, даже если цвет все еще довольно яркий.
Оттенки часто используются для создания женственных или легких дизайнов. Пастельные тона особенно используются, чтобы сделать дизайн более женственным, хотя есть множество примеров других пастельных сайтов с более мужским или гендерно-нейтральным видом.Они также хорошо подходят для винтажного дизайна и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Примеры
Вот пример оттенка, который все еще довольно яркий и яркий. Светло-синий оттенок в сочетании с более нежным желтым оттенком на веб-сайте плагина Timedropper создает мягкий и забавный вид. Розовый — это оттенок красного, и два здесь разные его версии прекрасно работают вместе.
Заключение
Хотя вам не обязательно помнить все эти технические термины, вы должны быть знакомы с фактическими концепциями, особенно если вы хотите освоить часть 3 этой серии (в которой мы создаем собственные цветовые схемы).С этой целью вот шпаргалка, которая поможет вам вспомнить:
- Оттенок — это цвет (синий, зеленый, красный и т. Д.).
- Цветность — это чистота цвета (высокая насыщенность не требует добавления черного, белого или серого).
- Насыщенность означает, насколько сильный или слабый цвет (высокая насыщенность означает сильную).
- Значение относится к тому, насколько светлый или темный цвет (свет имеет высокое значение).
- Оттенки создаются путем добавления серого к цвету, что делает его более тусклым, чем исходный.
- Оттенки создаются путем добавления черного к цвету, что делает его темнее оригинала.
- Оттенки создаются путем добавления белого к цвету, что делает его светлее оригинала.
Дополнительные ресурсы
Вся серия
.
цвет | Определение, восприятие, типы и факты
Природа цвета
Аристотель рассматривал цвет как продукт смеси белого и черного, и это было преобладающим мнением до 1666 года, когда эксперименты Исаака Ньютона с призмой предоставили научную основу для понимания цвета. Ньютон показал, что призма может разбивать белый свет на диапазон цветов, который он назвал спектром ( см. Рисунок ), и что рекомбинация этих спектральных цветов воссоздала белый свет.Хотя он признал, что спектр непрерывен, Ньютон использовал семь названий цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый для сегментов спектра по аналогии с семью нотами музыкальной гаммы.
Эксперимент с призмой Ньютона. Британская энциклопедия, Inc.
Ньютон понял, что цвета, отличные от цветов в спектральной последовательности, действительно существуют, но он отметил, что
все цвета во Вселенной, созданные светом и не зависящие от силы воображения, являются либо цветами однородного света [т.е., спектральные цвета], или их составные части.
Ньютон также признал, что
лучей, если говорить правильно, не окрашены. В них нет ничего, кроме некой силы … вызвать ощущение того или иного цвета.
Неожиданная разница между восприятием света и звуком проясняет этот любопытный аспект цвета. Когда лучи света разных цветов, таких как красный и желтый, проецируются вместе на белую поверхность в равных количествах, результирующее восприятие глаза сигнализирует в мозг одним цветом (в данном случае оранжевым), сигналом, который может быть идентичным лучу света.Однако, когда два музыкальных тона звучат одновременно, отдельные тона все еще можно легко различить; звук, производимый комбинацией тонов, никогда не идентичен звуку одиночного тона. Тон является результатом определенной звуковой волны, но цвет может быть результатом отдельного светового луча или комбинации любого количества световых лучей.
Цвет, однако, можно точно определить по его оттенку, насыщенности и яркости — трех атрибутов, достаточных, чтобы отличить его от всех других возможных воспринимаемых цветов.Оттенок — это тот аспект цвета, который обычно ассоциируется с такими терминами, как красный, оранжевый, желтый и т. Д. Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получается более слабый или бледный красный цвет, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой данной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
.
