Основные характеристики цвета: Теория цвета.Основные характеристики цвета | Image And Style
Теория цвета.Основные характеристики цвета | Image And Style
Каждый объект в природе человек может увидеть как предмет того или иного цвета.
Это обусловлено способностью разных предметов поглощать или отражать электромагнитные волны определённой длины. И способностью человеческого глаза воспринимать это отражение посредством особых клеток в сетчатке глаза. Сам предмет при этом цвета не имеет, он обладает только физическими свойствами – поглощать или отражать свет.
Откуда берутся эти самые волны? Любой источник света состоит из этих волн. Таким образом, человек увидеть цвет предмета может только при его освещённости. Причём в зависимости от источника света (солнце днём, солнце на закате или на восходе, луна, лампы накаливания, огонь и т.д.), силы света (более яркий, более тусклый), а также от способности личного восприятия конкретным человеком, цвет предмета может выглядеть по-разному. Хотя сам предмет при этом не меняется, конечно. Итак, цвет – это субъективная характеристика предмета, которая зависит от разных факторов.
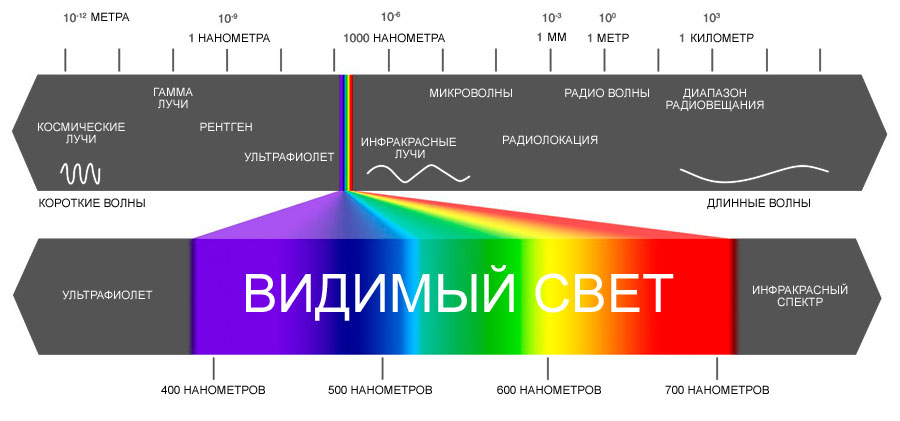
Некоторые люди в силу особенностей развития организма вообще не различают цвета. Но большая часть людей способна воспринимать глазом волны определённой длины – от 380 до 780 nm. Поэтому данный участок был назван видимым излучением.
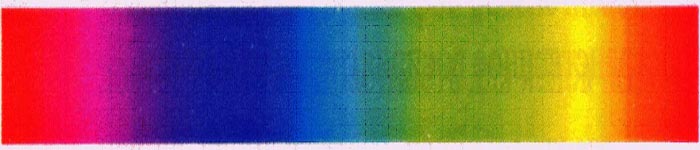
Если солнечный свет пропустить через призму, этот луч разложится на отдельные волны. Это как раз те самые цвета, которые может воспринимать глаз человека: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый. Это 7 электромагнитных волн разной длины, которые вместе составляют белый свет (глазом видим как белый цвет), т.е. его «спектр».
Итак, каждый цвет – это волна определённой длины, которую может увидеть и распознать человек!
Видимый цвет предмета определён тем, каким образом этот предмет взаимодействует со светом, т.е. с составляющими его волнами. Если предмет отражает волны какой-то длины, то эти волны и определяют то, каким мы видим этот цвет. Например, апельсин отражает волны длиной примерно от 590 до 625 nm – это волны оранжевого цвета, а остальные волны поглощает. Именно эти отражающиеся волны и воспринимаются глазом. Поэтому апельсин человек видит оранжевым. А трава выглядит зелёной, потому что благодаря своей молекулярной структуре, поглощает волны красного и синего цвета и отражает волны зелёной части спектра.
Если предмет отражает все волны, а как мы уже знаем, все 7 цветов вместе образуют белый свет (цвет), то такой предмет мы видим белым. А если предмет поглощает все волны, то такой предмет мы видим чёрным.
Промежуточные варианты между белым и чёрным – оттенки серого. Три этих цвета – белый, серый и чёрный – называются ахроматическими, т.е. не содержащими «цветного» цвета, они не входят в спектр. Цвета из спектра – хроматические.
Как я уже говорила, воспринимаемый цвет зависит от источника света. Без света нет волн и нечему отражаться, глаз не видит ничего. Если освещение недостаточно, то глаз видит только очертания предметов – более тёмные или менее тёмные, но все в одной серо-чёрной гамме. За способность глаза видеть в условиях плохого освещения отвечают другие участки сетчатки.
Таким образом, в зависимости от характера света, попадающего на предмет, мы видим разные варианты цвета этого предмета.
Если предмет освещён хорошо, мы видим его чётким, цвет чистый. Если света слишком много, цвет видится разбелённым (вспомните пересвеченные фотографии). Если света мало, цвет выглядит темнее, постепенно стремясь к чёрному.
Каждый цвет можно проанализировать по нескольким параметрам. Это характеристики цвета.
Характеристики цвета.
1) ЦВЕТОВОЙ ТОН. Это та самая длина волны, которая и определяет положение цвета в спектре, его название: красный, синий, жёлтый и т.д.
Необходимо различать понятия «тон» и «подтон».
Тон – это основная краска. Подтон – примесь другого цвета.
За счёт разности подтонов и образуются разные оттенки одного и того же цвета. Например, жёлто-зелёный и сине-зелёный. Основной тон – зелёный, подтон (в меньшем количестве) – жёлтый или синий.
Как раз подтон и определяет такое понятие, как ТЕМПЕРАТУРА цвета. Если к основному тону добавить жёлтый пигмент, то температура цвета будет ощущаться тёплой. Ассоциации с красно-жёлто-оранжевыми цветами – огонь, солнце, тепло, жар. Предметы тёплых оттенков кажутся ближе.
Если к основному тону добавить синий пигмент, то температура цвета будет восприниматься холодной (цвета голубой и синий ассоциируются с льдом, инеем, холодом). Предметы холодных оттенков кажутся дальше.
Здесь важно запомнить и не путать понятия. Есть два значения словосочетаний «тёплые цвета» и «холодные цвета». В одном случае говорят о цветовом тоне, тогда красный, оранжевый и жёлтый – тёплые, а синий, сине-зелёный и фиолетовый – холодные цвета. Зелёный и сиреневый – нейтральные.
Во втором случае речь идёт о подтоне цвета, о его преобладающем оттенке. Именно в этом значении и будет употребляться этот термин в дальнейшем для описания цветов внешности – тёплых и холодных цветотипов. И говоря о температуре цвета в этом значении, мы имеем в виду, что каждый цвет может иметь и тёплый, и холодный оттенок в зависимости от своего подтона! Кроме оранжевого – он всегда тёплый (из-за особенностей его расположения в спектре). Белый и чёрный вообще не входят в цветовой круг и потому для них не применимо понятие цветового тона, но коль речь зашла о температуре всех цветов, то обозначу сразу, что эти два относятся к холодным цветам.
2) Вторая характеристика каждого цвета – ЯРКОСТЬ.
Она показывает, насколько сильно световое излучение. Если сильное, то цвет максимально яркий. Чем меньше света, тем цвет выглядит темнее, яркость снижается. Любой цвет при максимальном снижении яркости становится чёрным. Представьте предметы яркого цвета в условиях сумерек – цвет кажется тёмным, его яркость не видна. Понижение яркости за счёт добавления чёрного делает цвет более НАСЫЩЕННЫМ. Тёмно-красный – это насыщенный (глубокий) красный, тёмно-синий – насыщенный (глубокий) синий и т.д. В английском языке для более густого, тёмного цвета применяются слова-синонимы: deep (глубокий) и dark (тёмный). В названиях цветотипов вы эти термины тоже встретите.
Яркость света и яркость цвета – разные понятия. Выше говорилось именно о цвете предмета при ярком свете. В графических программах (в том же painte) яркость используется именно в этом значении. На картинке ниже можно увидеть уменьшение параметра «яркость» при затемнении цвета.
Но также существует термин «яркость», в значении «чистота», «сочность» цвета, т.е. максимально интенсивный цвет без примесей чёрного, белого или серого. И именно в этом значении я буду использовать этот термин в дальнейшем. Если написано «параметр «яркость»», то речь идёт об изменении освещения (т.е. светлоте/темноте).
3) Третья характеристика каждого цвета – СВЕТЛОТА.
Это характеристика , противоположная насыщенности (затемнённости, силе) цвета.
Чем больше светлота, тем ближе цвет к белому. Максимальная светлота любого цвета – белый цвет. Параметр «яркость» при этом повышается. Но эта яркость – не цветность (чистота), а увеличение освещённости, ещё раз делаю акцент на разнице этих понятий.
Оттенки с повышающейся степенью светлоты воспринимаются как всё более и более разбелённые, бледные, слабые. Т.е. с малой насыщенностью.
4) Четвёртая характеристика каждого цвета – ХРОМАТИЧНОСТЬ (ИНТЕНСИВНОСТЬ). Это степень «чистоты» цвета, отсутствие примесей в его тоне, его сочность. При добавлении в основной цвет серого пигмента, цвет становится менее ярким, иначе – приглушённым, мягким. Т.е. его хроматичность (цветность) понижается. При максимально сниженной хроматичности цвета любой цвет становится одним из оттенков серого.
Важно не путать понятия «сочный» и «насыщенный» цвет. Напоминаю, что насыщенный – это тёмный оттенок, а сочный – это яркий, без примесей, тон.
Часто, когда говорят, что цвет яркий, имеют в виду, что он максимально хроматичен, чистый, сочный цвет. Именно в этом значении данный термин и используется в теории цветотипов, о которых пойдёт речь дальше.
Если же говорить о параметре «яркость» в значении освещённости (много света – яркость выше – цвет белее, мало света – яркость ниже – цвет темнее), то мы увидим, что при снижении хроматичности этот параметр не меняется. Т.е. характеристика хроматичность применяется к предметам с одним цветовым тоном в условиях одинаковой освещённости. Но один предмет при этом выглядит более «живым», а другой более «выцветшим» (выцветший – потерявший свой яркий цвет).
Если увеличить параметр «яркость», т.е. добавить белый цвет, то и на этом уровне светлоты можно таким же образом делать цвет более приглушённым, добавляя серый оттенок.
Аналогично и с более насыщенными (более тёмными) оттенками – они тоже бывают как более чистыми, так и более приглушёнными. Главное, что мы видим во всех случаях при уменьшении хроматичности – это всё более выраженный серый подтон. Именно это отличает мягкие цвета от ярких (чистых).
Ещё один важный нюанс – при добавлении в основной тон любого ахроматического цвета (белый, серый, чёрный), меняется температура цвета. Она не меняется на противоположную, т.е. тёплый цвет не станет таким образом холодным или наоборот. Но эти цвета приблизятся по характеристике «температура» к нейтральным оттенкам. Т.е. без ярко выраженной температуры. Именно поэтому представители мягких, тёмных или светлых цветотипов могут носить некоторые цвета из нейтрально-холодных или нейтрально-тёплых вне зависимости от своего основного цветотипа. Но об этом буду рассказывать позже.
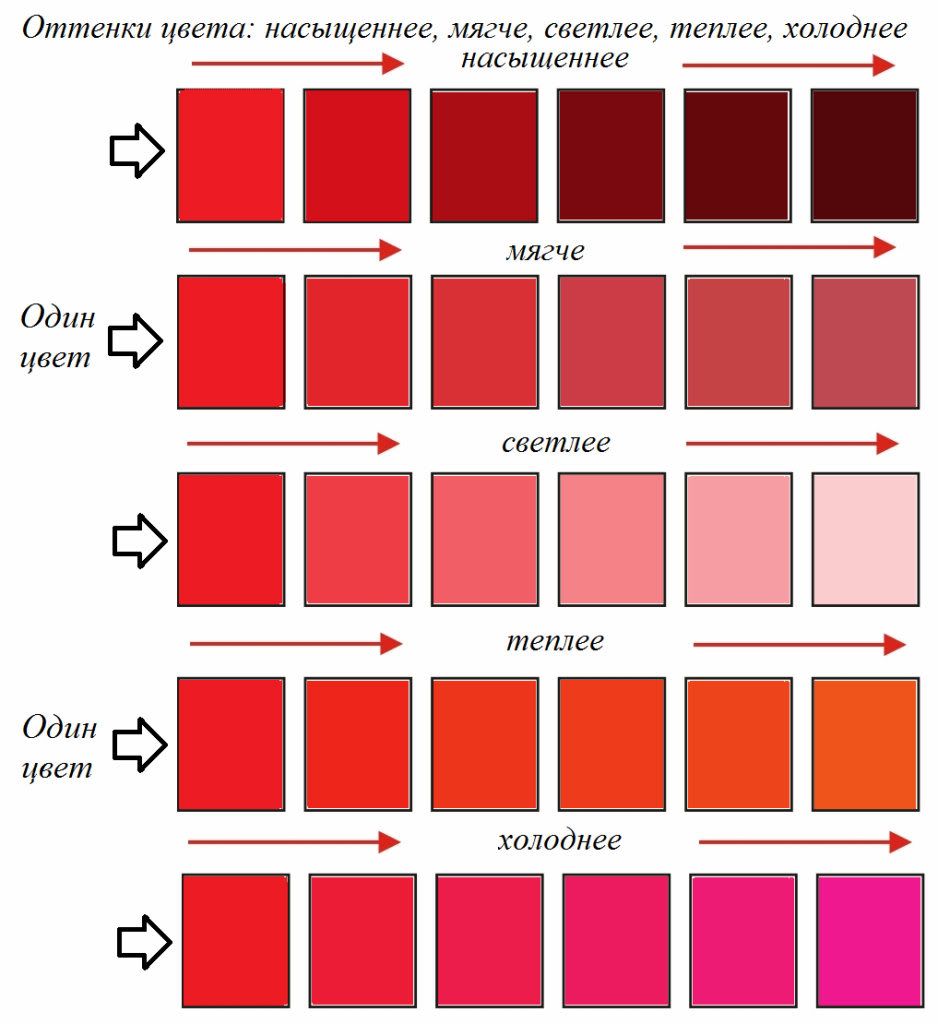
Таким образом, по своим основным характеристикам все оттенки делятся на:
1) Тёплые (с золотистым подтоном) / холодные (с синим подтоном)
2) Светлые (ненасыщенные) / тёмные (насыщенные)
3) Яркие (чистые) / мягкие (приглушённые)
И у каждого цвета есть одна ведущая характеристика и две дополнительных, что и обусловливает название некоторых оттенков. Например, светло-розовый – ведущая характеристика – «светлый», дополнительные – может быть как тёплым, так и холодным, как ярким, так и мягким.
Потренируемся определять ведущую характеристику.
Или одну ведущую и одну – дополнительную.
На приведённых выше примерах хорошо видно влияние полутона на ведущую характеристику оттенка:
Тёмные цвета – цвета с добавлением чёрного (насыщенные).
Светлые цвета – цвета с добавлением белого (выбеленные).
Тёплые цвета – цвета с тёплыми (жёлтыми, золотистыми) полутонами.
Холодные цвета – цвета с холодными (синими) полутонами, кажутся льдистыми.
Яркие цвета – чистые, без добавления серого.
Мягкие цвета – приглушённые, с добавлением серого.
Основные характеристики цвета
Фото видео студия «Бекар» — рекламная фото съёмка, рекламная видео съёмка!
Читать с начала
Итак, коротко для справки: изначально свет, как электромагнитное излучение с определённой длиной волны – белый. Но при пропускании его через призму он раскладывается на следующие составляющие его видимые цвета (видимый спектр): красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый (каждый охотник желает знать где сидит фазан).
Почему я выделил «видимые«? Особенности строения человеческого глаза позволяют нам различать только эти цвета, оставляя вне поля нашего зрения ультрафиолетовое и инфракрасное излучение. Способность человеческого глаза воспринимать цвет напрямую зависит от способности материи окружающего нас мира поглощать одни световые волны и отражать другие. Почему красное яблоко красное? Потому что поверхность яблока, имея определённый био-химический состав, поглощает все волны видимого спектра, за исключением красного, который от поверхности отражается и, попадая в наш глаз в виде электромагнитного излучения определённой частоты, воспринимается рецепторами и распознаётся мозгом как красный цвет. С зелёным яблоком или оранжевым апельсином ситуация аналогичная, как и со всей материей, которая нас окружает.
Рецепторы человеческого глаза наиболее чувствительны к синему, зелёному и красному цвету видимого спектра. На сегодня существует около 150000 цветовых тонов и оттенков. При этом человек может различать порядка 100 оттенков по цветовому тону, около 500 оттенков серого. Естественно, художники, дизайнеры и т.д. обладают более широким диапазоном цветовосприятия. Все цвета, расположенные в видимом спектре, называются хроматическими.

Видимый спектр хроматических цветов
Наряду с этим очевидным является и тот факт, что помимо «цветных» цветов мы также распознаём и «не цветные», «чёрно-белые» цвета. Так вот, оттенки серого цвета в диапазоне «белый – чёрный» называются ахроматическими (бесцветными) из-за отсутствия в них конкретного цветового тона (оттенка видимого спектра). Наиболее ярким ахроматическим цветом является белый, наиболее тёмным – чёрный.

Ахроматические цвета
Далее, для правильного понимания терминологии и грамотного использования теоретических знаний на практике необходимо найти различия в понятиях «тон» и «оттенок». Так вот, цветовой тон — характеристика цвета, определяющая его положение в спектре. Синий цвет – это тон, красный цвет – это тоже тон. А оттенок – это разновидность одного цвета, отличающаяся от него как яркостью, светлотой и насыщенностью, так и наличием добавочного цвета, проявляющегося на фоне основного. Светло-голубой и тёмно-голубой – оттенки голубого по насыщенности, а голубовато-зелёный (бирюзовый) – по наличию в голубом добавочного зелёного цвета.

Что такое яркость цвета? Это характеристика цвета, напрямую зависящая от степени освещённости объекта и характеризующая плотность светового потока, направленного в сторону наблюдателя.
Говоря проще, если при всех остальных равных условиях, один и тот же объект последовательно осветить источниками света разной мощности, пропорционально поступающему свету отражённый от объекта свет будет также разной мощности. В итоге одно и то же красное яблоко при ярком свете будет выглядеть ярко красным, а при отсутствии света мы его не увидим вообще. Особенность яркости цвета заключается в том, что при её снижении любой цвет стремится к чёрному.



И ещё: при одинаковых условиях освещённости один и тот же цвет может отличаться яркостью благодаря способности отражать (или поглощать) поступающий свет. Глянцевый чёрный будет ярче, чем матовый чёрный именно потому, что глянец больше отражает поступающий свет, а матовый – больше поглощает.
Светлота, светлота… Как характеристика цвета – существует. Как точное определение – скорее нет. Следуя одним источникам, светлота – степень близости цвета к белому. Согласно другим источникам – субъективная яркость участка изображения, отнесённая к субъективной яркости поверхности, воспринимаемой человеком как белая. Третьи источники относят понятия яркость и светлость цвета к синонимам, что не лишено логики: если при уменьшении яркости цвет стремится к чёрному (становится темнее), то при увеличении яркости цвет будет стремиться к белому (становится светлее).

На практике так и происходит. Во время фото или видео съёмки недоэкспонированные (недостаточно света) объекты в кадре становятся чёрным пятном, а переэкспонированные (переизбыток света) – белым.
Аналогичная ситуация касается и терминов «насыщенность» и «интенсивность» цвета, когда в некоторых источниках говорится, что «насыщенность цвета – это интенсивность …. и т.д. и т.п». На самом деле это абсолютно разные характеристики. Насыщенность – «глубина» цвета, выраженная в степени отличия хроматического цвета от одинакового с ним по светлоте серого цвета. При уменьшении насыщенности каждый хроматический цвет приближается к серому.

Интенсивность – преобладание какого-либо тона по сравнению с другими (в пейзаже осеннего леса оранжевый тон будет преобладающим).
Такая «подмена» понятий происходит, скорее всего, по одной причине: грань между яркостью и светлостью, насыщенностью и интенсивностью цвета настолько тонкая, насколько субъективно само понятие цвет.
Из определений основных характеристик цвета можно выделить следующую закономерность: на цветопередачу (и соответственно на цветовосприятие) хроматических цветов большое влияние оказывают ахроматические цвета. Они не только помогают формировать оттенки, но и делают цвет светлым или темным, насыщенным или блеклым.
Как эти знания могут помочь фотографу или видеографу? Ну во-первых, никакой фотоаппарат или видеокамера не способны передать цвет так, как его воспринимает человек. И чтобы в дальнейшем при пост-обработке фото или видео материала достичь гармонии в изображении или приблизить изображение к реальности, необходимо умело манипулировать яркостью, светлостью и насыщенностью цвета, чтобы результат удовлетворил или Вас, как художника, или окружающих, как зрителей. Не зря в кинопроизводстве существует профессия колорист (в фотографии эту функцию обычно выполняет сам фотограф). Человек, обладающий знаниями о цвете, путём цветокоррекции доводит снятый и смонтированный материал до такого состояния, когда цветовое решение фильма просто заставляет зрителя изумляться и восхищаться одновременно. Во-вторых, в колористике все эти особенности цвета переплетаются довольно тонко и в различной последовательности, позволяя не только расширить возможности цветопередачи, но и добиться каких-то индивидуальных результатов. Если же этими инструментами пользоваться безграмотно, сложно будет найти поклонников своего творчества.
И на этой позитивной ноте мы наконец-то подошли к колористике.
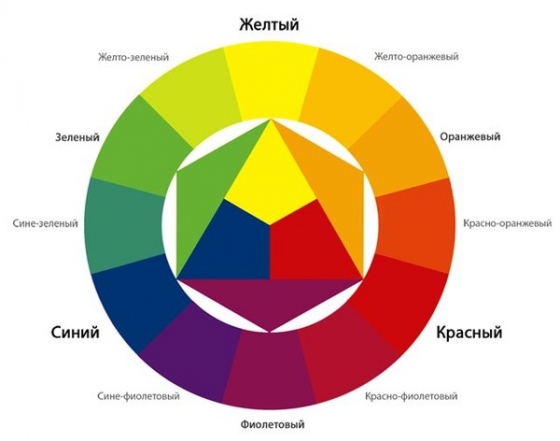
Колористика, как наука о цвете, в своих законах опирается именно на спектр видимого излучения, который трудами исследователей 17-20 вв. из линейного представления (иллюстрация выше) был трансформирован в форму хроматического круга.

Что нам позволяет понять хроматический круг?
1. Основных (базовых, первичных, чистых) цветов всего 3:
Красный
Жёлтый
Синий
2. Составных цветов второго порядка (вторичных) тоже 3:
Зелёный
Оранжевый
Фиолетовый
Мало того, что в хроматическом круге они расположены напротив основных цветов, но и получаются они путём смешивания основных цветов друг с другом (зелёный = синий + жёлтый, оранжевый = жёлтый + красный, фиолетовый = красный + синий).
3. Составных цветов третьего порядка (третичных) 6:
Жёлто-оранжевый
Красно-оранжевый
Красно-фиолетовый
Сине-фиолетовый
Сине-зелёный
Жёлто-зелёный
Составные цвета третьего порядка получаются путём смешивания основных с составными цветами второго порядка.
Именно месторасположение цвета в двенадцатичастном цветовом круге позволяет понять, какие цвета и как могут сочетаться друг с другом.
продолжение
© Студия Бекар. Все права защищены.
Любое использование материалов допускается только с указанием активной ссылки на источник.
§5 Основные характеристики цвета. Основы живописи [Учебник для уч. 5-8 кл.]
§5 Основные характеристики цвета
У каждого цвета есть три основных свойства: цветовой тон, насыщенность и светлота.
Кроме этого, важно знать о таких характеристиках цвета, как светлотный и цветовой контрасты, познакомиться с понятием локального цвета предметов и прочувствовать некоторые пространственные свойства цвета.
Цветовой тон
В нашем сознании цветовой тон ассоциируется с окраской хорошо знакомых предметов. Многие наименования цветов произошли прямо от объектов с характерным цветом: песочный, морской волны, изумрудный, шоколадный, коралловый, малиновый, вишневый, сливочный и т. д.

Легко догадаться, что цветовой тон определяется названием цвета (желтый, красный, синий и т. д.) и зависит от его места в спектре.
Интересно узнать, что натренированный глаз при ярком дневном освещении различает до 180 цветовых тонов и до 10 ступеней (градаций) насыщенности. Вообще, развитый человеческий глаз способен различать около 360 оттенков цвета.

67. Детский праздник цвета
Насыщенность цвета

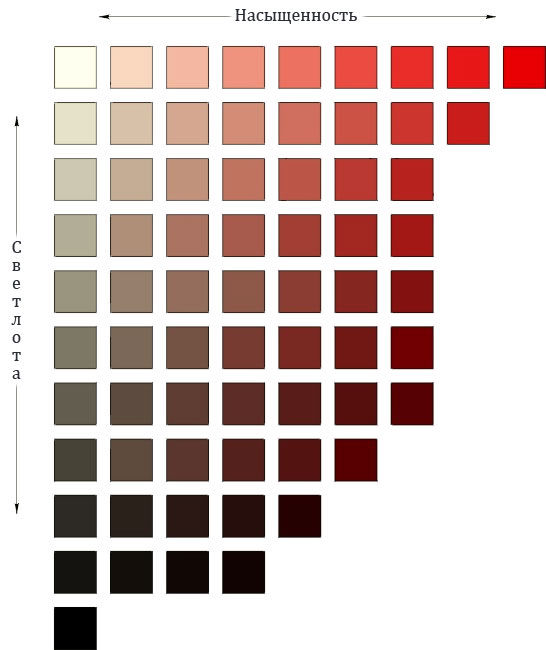
Насыщенность цвета представляет собой отличие хроматического цвета от равного с ним по светлоте серого цвета (ил. 66).
Если в какой-либо цвет добавить серую краску, цвет станет меркнуть, изменится его насыщенность.

68. Д. МОРАНДИ. Натюрморт. Пример приглушенной цветовой гаммы

69. Изменение насыщенности цвета
70. Изменение насыщенности теплых и холодных цветов
Светлота
Третий признак цвета – светлота. Любые цвета и оттенки, независимо от цветового тона, можно сравнить по светлоте, то есть определить, какой из них темнее, а какой светлее. Можно изменить светлоту цвета, добавив в него белила или воду, тогда красный станет розовым, синий – голубым, зеленый – салатовым и т. д.

71. Изменение светлоты цвета с помощью белил
Светлота – качество, присущее как хроматическим, так и ахроматическим цветам. Светлоту не следует путать с белизной (как качеством цвета предмета).
У художников принято светлотные отношения называть тональными, поэтому не следует путать светлотный и цветовой тон, светотеневой и цветовой строй произведения. Когда говорят, что картина написана в светлых тонах, то прежде всего имеют в виду светлотные отношения, а по цвету она может быть и серо-белой, и розовато-желтой, светло-сиреневой, словом самой разной.
Различия этого типа живописцы называют валерами.
Сравнивать по светлоте можно любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д.
Интересно заметить, что красный, розовый, зеленый, коричневый и другие цвета могут быть и светлыми, и темными цветами.

72. Различие цветов по светлоте
Благодаря тому, что мы помним цвета окружающих нас предметов, мы представляем себе их светлоту. Например, желтый лимон светлее синей скатерти, и мы помним, что желтый цвет светлее синего.
Ахроматические цвета, то есть серые, белые и черные, характеризуются только светлотой. Различия по светлоте заключаются в том, что одни цвета темнее, а другие светлее.
Любой хроматический цвет может быть сопоставлен по светлоте с ахроматическим цветом.
Рассмотрите цветовой круг (ил. 66), состоящий из 24 цветов.
Можно сравнить цвета: красный и серый, розовый и светлосерый, темно-зеленый и темно-серый, фиолетовый и черный и т. д. Ахроматические цвета подобраны по светлоте равными хроматическим.
Светлотный и цветовой контрасты
Цвет предмета постоянно меняется в зависимости от условий, в которых он находится. Огромную роль в этом играет освещение. Посмотрите, как неузнаваемо изменяется один и тот же предмет (ил. 71). Если свет на предмете холодный, его тень кажется теплой и наоборот.
Контраст света и цвета наиболее четко и ясно воспринимается на «переломе» формы, то есть на месте поворота формы предметов, а также на границах соприкосновения с контрастным фоном.

73. Светлотный и цветовой контрасты в натюрмортах
Светлотный контраст

Контраст по светлоте применяют художники, подчеркивая в изображении разную тональность предметов. Располагая светлые объекты рядом с темными, они усиливают контрастность и звучность цветов, достигают выразительности формы.
Сравните одинаковые серые квадраты, расположенные на черном и белом фоне. Они покажутся вам разными.
На черном серое кажется более светлым, а на белом – более темным. Такое явление называется светлотным контрастом или контрастом по светлоте (ил. 74).
74. Пример контраста по светлоте
Цветовой контраст
Цвет предметов мы воспринимаем в зависимости от окружающего фона. Белая скатерть покажется голубой, если на нее положить оранжевые апельсины, и розовой, если на ней окажутся зеленые яблоки. Это происходит потому, что цвет фона приобретает оттенок дополнительного цвета по отношению к цвету предметов. Серый фон рядом с красным предметом кажется холодным, а рядом с синим и зеленым – теплым.
75. Пример цветового контраста

Рассмотрите ил. 75: все три серых квадрата одинаковые, на синем фоне серый цвет приобретает оранжевый оттенок, на желтом – фиолетовый, на зеленом – розовый, то есть он приобретает оттенок дополнительного цвета к цвету фона. На светлом фоне цвет предмета кажется более темным, на темном – светлым.
Явление цветового контраста заключается в том, что цвет изменяется под влиянием других, окружающих его цветов, или под влиянием цветов, предварительно наблюдавшихся.
76. Пример цветового контраста
Дополнительные цвета в соседстве друг с другом становятся ярче и насыщеннее. Это же происходит и с основными цветами. Например, красный помидор будет выглядеть еще краснее рядом с зеленью петрушки, а фиолетовый баклажан рядом с желтой репой.
Контраст синих и красных – это прообраз контраста холодных и теплых. Он лежит в основе колорита многих произведений европейской живописи и создает драматическое напряжение в картинах Тициана, Пуссена, Рубенса, А. Иванова.
Контраст как противопоставление цветов в картине есть основной прием художественного мышления вообще, утверждает Н. Волков, известный русский художник и ученый*.
В окружающей нас действительности воздействия одного цвета на другой более сложны, чем в рассмотренных примерах, но знание основных контрастов – по светлоте и цвету – помогает рисующему лучше увидеть эти взаимоотношения цветов в действительности и использовать полученные знания в практической работе. Применение светлотного и цветового контрастов повышает возможности изобразительных средств.

77. Зонтики. Пример использования цветовых нюансов
78. Воздушные шары. Пример использования цветовых контрастов

Особое значение для достижения выразительности в декоративной работе приобретают тоновой и цветовой контрасты.
Цветовой контраст в природе и произведениях декоративного искусства:

а. М. ЗВИРБУЛЕ. Гобелен «Вместе с ветром»

б. Перо павлина. Фото
в. Осенние листья. Фото
г. Поле маков. Фото

д. АЛЬМА ТОМАС. Голубой свет младенчества
Локальный цвет

Рассмотрите предметы в вашей комнате, выгляните в окно. Все, что вы видите, имеет не только форму, но и цвет. Вы можете его легко определить: яблоко – желтое, чашка – красная, скатерть – синяя, стены – голубые и т. д.
Локальный цвет предмета – это те чистые, несмешанные, непреломленные тона, которые в нашем представлении связаны с определенными предметами, как их объективные, неизменные свойства.

Локальный цвет – основной цвет какого-либо предмета без учета внешних влияний.

Локальный цвет предмета может быть однотонным (ил. 80), но может состоять и из разных оттенков (ил. 81).
Вы увидите, что основной цвет роз белый или красный, но в каждом цветке можно насчитать несколько оттенков локального цвета.
80. Натюрморт. Фото
81. ВАН БЕЙЕРЕН. Ваза с цветами
При рисовании с натуры, по памяти надо передавать характерные особенности локального цвета предметов, его изменения на свету, в полутени и тени.
Под влиянием света, воздуха, объединения с другими цветами один и тот же локальный цвет приобретает совершенно различный тон в тени и на свету.
При солнечном освещении цвет самих предметов виден лучше всего в местах, где располагаются полутени. Локальный цвет предметов виден хуже там, где на нем лежит полная тень. Он высветляется и обесцвечивается на ярком свету.
Художники, показывая нам красоту предметов, точно определяют изменения локального цвета на свету и в тени.
Как только вы освоите теорию и практику использования основных, составных и дополнительных цветов, вы сможете легко передавать локальный цвет предмета, его оттенки на свету и в тени. В тени, отбрасываемой предметом или находящейся на нем самом, всегда будет присутствовать цвет, являющийся дополнительным к цвету самого предмета. Например, в тени красного яблока обязательно будет присутствовать зеленый цвет, как дополнительный к красному. Кроме этого, в каждой тени присутствуют тон, чуть темнее цвета самого предмета, и синий тон.
82. Схема получения цвета тени
Не следует забывать, что на локальный цвет предмета воздействует его окружение. Когда рядом с желтым яблоком окажется зеленая драпировка, то на нем появляется цветной рефлекс, то есть собственная тень яблока обязательно приобретает оттенок зеленого цвета.

83. Натюрморт с желтым яблоком и зеленой драпировкой
Поделитесь на страничке
Следующая глава >
Основные характеристики цвета
Наш глаз способен различать три основные характеристики цвета: оттенок, яркость и насыщенность, а многообразие наших впечатлений зависит от множества их градаций и сочетаний.
Цветовой оттенок

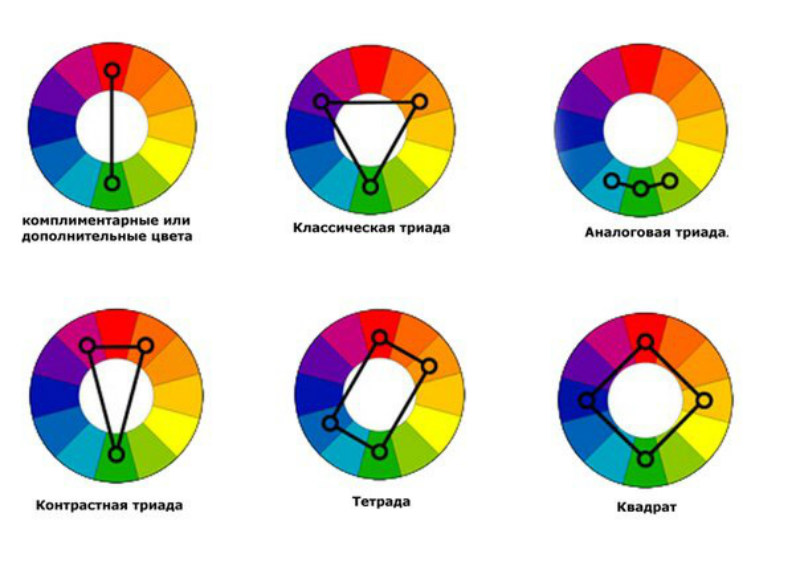
 Оттенок — это и есть подлинный цвет. Для гармоничных сочетаний цветовых оттенков используют цветовой круг.
Оттенок — это и есть подлинный цвет. Для гармоничных сочетаний цветовых оттенков используют цветовой круг.
Сочетания цветов имеют закономерности, которые необходимо знать.
Например, цвета, расположенные на противоположных сторонах цветового круга, называются комплементарными (дополнительными). Комлементарные цвета дополняют друг друга, а их смесь приведет к образованию серого либо нейтральных цветовых оттенков.
Однако не только сочетания оттенков имеют значение. Посмотрим на следующую фотографию манекенщицы.

На изображении присутствуют оттенки желтого и синего — комплементарных (дополнительных) контрастирующих цветов.
Этот контраст помогает привлечь внимание к голубому пальто, в то время как лицо девушки несколько сливается с фоном (это и понятно: продают пальто, а не девушку…).
Здесь мы столкнулись с необходимостью в некоторых случаях подбирать контрастирующие оттенки. Это станет очевидным, если мы проанализируем области яркости изображения. Для этого переводим изображение в тоновой формат и видим обратную картину: теперь наше внимание привлекает лицо, в то время как пальто сливается с подложкой.
Дело в том, что цвета фона и пальто имеют одинаковые показатели тона, только контраст цветов в данном случае может выделить объект, привлечь к нему внимание.
Яркость
Яркость представляет собой собственно тон, то есть смесь цвета с некоторым количеством белого или черного. Слева голубой цвет близок к белому, поэтому он «яркий». Справа цвет близок к черному, поэтому считается «темным».

Яркость цвета — важный элемент любого дизайна, влияющий на восприятие в целом. Во многом именно яркость определяет пространственное восприятие изображения.
 В качестве примера рассмотрим изображение артишока.
В качестве примера рассмотрим изображение артишока.
Как видно цветовой оттенок изображения один и тот же, но, контраст цветов по яркости позволяет определить не только положение объекта в пространстве (отделяет артишок на изображении от фона), но и позволяета разграничить и различить листья растения.
Градации яркости показывают контуры форм объектов изображения.
Однако довольно сложно определить какой из оттенков более яркий.
Посмотрите на рисунок и попробуйте сказать, какой цвет в данных парах более яркий?

На самом же деле обе цветовые пары имеют одинаковые показатели яркости.
Существует удобный способ для определения яркости цвета. Как мы уже знаем, именно степень присутствия белого или черного и определяет яркость. Поэтому для определения степени яркости вполне логично сопоставить следующую градацию синего цвета с его черно-белым аналогом.

Теперь предположим, что нам надо сравнить по яркости два цвета красный и синий

Определим степень яркости синего, сопоставляя его с оттенками нейтрального серого. Лучше всего смотреть с некоторого расстояния: когда границы между синим и оттенком серого сливаются, можно сказать, что яркость одинакова. В данном случае синий соответствует серому справа. Сопоставив этот оттенок серого с красным цветом, мы видим, что синий и красный одинаковы по яркости. Все не так уж и сложно.
 Яркость контраста цветов изображения и фона важна для пространственного восприятия.В данном случае белый фон обеспечивает достаточную контрастность для яблок всех цветов, кроме желтого, наиболее яркого. Желтое яблоко сливается с фоном, что делает его сложным для восприятия.В случае же темной подложки плохо воспринимаются менее яркие синее и коричневые яблоки.
Яркость контраста цветов изображения и фона важна для пространственного восприятия.В данном случае белый фон обеспечивает достаточную контрастность для яблок всех цветов, кроме желтого, наиболее яркого. Желтое яблоко сливается с фоном, что делает его сложным для восприятия.В случае же темной подложки плохо воспринимаются менее яркие синее и коричневые яблоки.
Итак, мы выявили правило: фон должен контрастировать по яркости с объектами переднего плана. Отталкиваясь от этого правила, можно обеспечить удобочитаемость текста, изображения. Следует избегать сочетаний, где фон приближается по яркости к тексту.
Когда же текст и фон контрастируют по яркости, помимо удобочитаемости, это придает определенную эмоциональную окраску тексту. В некоторых странах законодательство даже требует, чтобы дорожные и прочие знаки были контрастными.

Насыщенность
Насыщенность — это интенсивность цвета. Так, красный является более насыщенным по сравнению с красновато-коричневым, хотя оба используют один и тот же основной оттенок и тон.

Степень насыщенности цвета определяется степенью присутствия в оттенке чистого цвета. Синонимами насыщенности могут служить «интенсивность», «хроматичность». Чем выше присутствие чистого хроматического цвета, тем выше насыщенность. Добавление черного, белого или любого другого цвета понижает насыщенность.

Серый цвет слева хроматичен, насыщен, в этом оттенке серого можно угадать присутствие другого цвета. Это даже не серый — это «зеленовато-серый». Оттенок серого справа нейтрален, ахроматичен. Здесь нельзя уловить присутствие какого-нибудь другого цвета. Надо сказать, ахроматичный серый цвет редко встречается в природе, поэтому выглядит неестественно.

Литература:
Архитектурная колористика. Цвет в интерьере: учебное пособие / сост. В.Ю. Рыбникова, И.В. Кулага
Имиджелогия :: Теория :: Раздел 2. Технологии имиджирования :: Тема 1. Визуальное восприятие мира :: 1.1. Цвет. Основные характеристики
Когда свет попадает на некоторый объект, может происходить одно из трёх событий: свет может поглощаться, а энергия его превращается в тепло, как это бывает, когда кто-то или что-то нагревается на солнце; он может проходить сквозь объект, если, например, на пути солнечных лучей окажется вода или стекло; либо он может отражаться, как в случае зеркала или любого светлого предмета, например белой стены. Часто происходят два или все три события; например, часть света может поглотиться, а часть – отразиться. Тогда появляется то, что мы называем цветом. Для многих объектов относительное количество поглощённого и отражённого света зависит от длины волны.
Вещество, которое поглощает часть падающего на него света и отражает остальную часть, называется пигментом. Сразу же добавим: какой именно цвет мы увидим, зависит не только от длины волн, но также от распределения энергии между различными участками спектра и от свойств нашей зрительной системы. Здесь присутствует как физика, так и биология.
Леонардо да Винчи предвосхитил последующие открытия, когда заявил: «Белое не есть цвет, но оно в состоянии воспринять любой цвет». Великому английскому физику Исааку Ньютону экспериментально удалось доказать, что белый солнечный свет представляет собой смесь разнообразных цветов.
Увлечённый поисками аналогий между цветом и звуком, Ньютон разделил полученный им спектр – последовательный ряд ярких цветов – на семь частей соответственно семи тонам музыкальной диатонической гаммы и обозначил их словами: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
Одновременно он обнаружил, что белый свет состоит из световых лучей, которые неодинаково преломляются, проходя через одну и ту же среду, и что этой неоднородности лучей и соответствует разница в ощущении цвета, которые они вызывают, попадая в глаза человека. Он также обратил внимание, что каждый из этих цветов занимает в спектре различный по ширине участок. Опыты Ньютона имели большое значение для развития научных взглядов на природу цвета.
Согласно современным воззрениям, спектр образуется потоком лучей с разной длиной световой волны. Если поток состоит из лучей, имеющих одну длину, то он – монохроматический. Теоретически световой поток, состоящий, допустим, из лучей, имеющих длину волны в 637 нм, вызывает иное ощущение цвета, чем поток из лучей в 638 нм. Однако глаз не реагирует на столь незначительное изменение в волновом составе излучения, и практически считается монохромным потоком, который содержит различные лучи в пределах ±10 нм. Но с таким спектральным цветом в действительности мы дела не имеем. Обычно глаз получает смешанные потоки, состоящие из волн различной длины. Ощущение красного или синего цвета определяется лишь преобладанием в потоке того или иного пучка лучей с соответствующей длиной волны. И чем больше лучей одной длины волны, тем чище цвет. Чем больше примесей, тем грязнее и тусклее цвет. При определённой смеси лучей всего спектра, т.е. всех длин волн, мы получим серый цвет.
Основные характеристики цвета
Характеристики цвета относятся к области физики и представляют собой качественно и количественно измеряемые световые стимулы, способные вызывать в организме человека физиологические процессы и через них – различные психические, эмоциональные реакции. Поэтому понятия светлота, цветовой тон, насыщенность, температура цвета могут рассматриваться и как основные понятия из области психологии зрения.
Светлота или тон
Любые цвета и оттенки можно сравнить по светлоте, то есть определить, какой из них темнее, а какой светлее. Светлота – качество, присущее как хроматическим, так и ахроматическим цветам. Любой хроматический цвет можно сравнить по светлоте с ахроматическим цветом.
Различные варианты краски одного и того же цвета, но усиленного или ослабленного, называются оттенками или тонами. Под тоном надо подразумевать количество света, отражаемое поверхностью. Тон – количество света, заключённого в данном цвете. Тон есть степень насыщенности светом, а светлота – неотъемлемое качество любого цвета.
Простую и ясную характеристику светлоты применительно к цвету дал Оствальд – немецкий учёный, занимавшийся изучением цвета, который считал, что светлота каждого красочного пятна зависит от двух компонентов – от светлоты ахроматического серого, которое есть во всех цветах, и от собственной светлоты цветовых лучей. Можно сказать, что цвет одного и того же цвета может быть светлее и темнее, не меняя цвета. Альберти по этому поводу писал: «Примесь белого не меняет род цвета, но создаёт его разновидности». Разность светлот даёт и создаёт ощущение объёма.
Цветовой тон
То, что художники, да и обычные люди, называют цветом, в цветоведении называется цветовым тоном. Так, например, говорят о цветовых и тоновых отношениях, спорят о примате тона или цвета. Такое употребление термина «цвет» исключает возможность видеть в нём одновременно и цвет, и свет. Мы имеем хроматические и ахроматические цвета. Цветовой тон – это общее понятие и скорее относится не к отдельному цветовому пятну, а к предмету в целом в нашем индивидуальном видении. Это понятие можно применять в смысле: хорошо по цвету, не чувствует цвет и т.п. Под цветовым тоном мы понимаем то, что позволяет нам любой хроматический цвет отнести по сходству к тому или иному цвету спектра… Трава – зелёная, рожь – жёлтая, небо – голубое.
Если светлота зависит от количества отражаемой красочным пятном лучистой энергии, то цветовой тон в основном определяется волновым составом отражённого светового потока. Цвет – свойство тел создавать определённые зрительные ощущения в зависимости от длины отражённой волны. Светлота – количественная характеристика, а цветовой тон – качественная, характеризующая монохромность отражённой волны. Термины «светлота» и «цветовой» тон тесно связаны по своему содержанию с понятиями свет и цвет.
Насыщенность
Оствальд понимал под насыщенностью отличие цвета от серого, т.е. объективное качество красочного пятна. В противоположность ему Гельмгольц рассматривал насыщенность как интенсивность цветового впечатления, скорее с чисто психологической стороны. Но интенсивность – это яркость цветового пятна, определённая количеством отражаемой энергии, а насыщенность определяется степенью цветности красочного пятна.
Интенсивность цвета зависит как от его насыщенности, так и от светлоты. При равной насыщенности цветов более интенсивным будет более светлый, а при равной светлоте более интенсивным будет более насыщенный цвет.
Очень интересная трактовка: «степень отличия данного цвета от одинакового с ним по светлоте серого». Это процентное содержание основного цвета или цветового тона в цвете. В обыденной речи насыщенность описывают словами: тусклый, бледный, сильный, слабый. У художников: плотный, густой.
Потемнение или посветление цвета – понижение его насыщенности. Разбеливая цвет, мы делаем его менее цветным, бледным, а затемняя – заглушаем. Психологически цвета яркие, чистые, интенсивные всегда воспринимаются как более светлые, чем тусклые, блеклые.
В известной мере насыщенность зависит и от цветового тона. Цвета чистых красок (спектральные) тоже обладают разной насыщенностью. Жёлтый наиболее насыщен, а красный и синий менее. При разбеливании жёлтая краска дольше сохраняет свою желтизну, чем другие. Если учесть, что при разбеле красного мы получаем розовый, который, становясь светлее, приобретает холодный оттенок, то можно сказать, что с изменением светлоты и насыщенности происходят некоторые изменения цветового тона.
Сопоставляя естественнонаучные данные о цвете, сравнивая содержание цветоведческих и искусствоведческих терминов, следует иметь в виду, что естествовед имеет дело с иным цветом, нежели художник, дизайнер или визажист. Там – световые потоки, здесь – пигменты – поверхность цветового пятна или цвета ткани. А насыщенность самой чистой краски нельзя сравнить с чистотой спектрального цвета. Степень достигаемой насыщенности меняется от светлоты цветового оттенка. При наивысшей или наименьшей светлоте цветовые оттенки мало чем отличаются от просто белого или чёрного цветов.
Насыщенность и чистота цвета
Часто насыщенность и чистота цвета толкуются как синонимы. Под чистотой цвета в цветоведении понимают отсутствие в том или ином цвете примесей других цветов или их оттенков. Чистыми цветами в спектре считаются только три: красный, жёлтый, синий. Эти цвета называются первичными или основными. Чистота цвета – это скорее психологическое понятие, нежели физическое: «не чистый» оранжевый тоже может быть представлен в спектре волнами определённой длины.
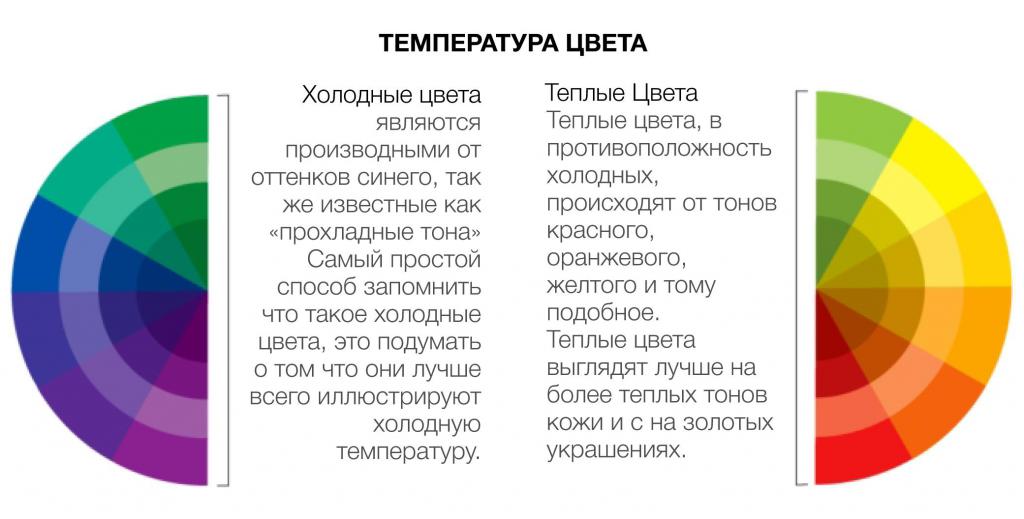
Температура цвета
Интересна попытка сгруппировать цвета в категории «тёплый и холодный». Рассматривая спектральный круг, подаренный нам Исааком Ньютоном, мы делим его на тёплую и холодную части. Принято считать, что красный, оранжевый и жёлтый цвета – тёплые, а зелёный, голубой, синий и фиолетовый –холодные. Красно-оранжевая часть спектра действительно заключает в себе больше тепловой энергии, нежели сине-зелёная, и установлено экспериментально, что положительные эмоции делают нас более чувствительными к красному и жёлтому, а отрицательные – к синему. На самом деле отличие холодного цвета от тёплого, безусловно, самое общее. В природе температура цвета часто определяется состоянием атмосферы, освещённостью, временем года, нашим самочувствием, возрастом, полом, настроением, образованием и многими другими факторами.
Термины «тёплый» и «холодный» несут небольшую информацию относительно чистых цветовых оттенков. Например, красный – тёплый, а голубой –холодный. Чисто жёлтый тоже кажется холодным, потому что – светлый.
Р. Арнхейм предложил свою теорию, которая многим показалась очень интересной. Он считал, что эффект от восприятия цвета создаётся не основным цветовым оттенком, а цветом, имеющим небольшое отклонение от основного. А поэтому любой цвет в своём цветовом тоне может быть холодным или тёплым. Скорее можно говорить о «теплее – холоднее», т.е. об оттенках цвета при сравнении их с «нейтральными» чистыми. Это приводит к неожиданному результату: красновато-голубой теплее, чем голубовато-красный.
Смешение двух уравновешенных цветов не оказывает такого определённого воздействия. Зелёный цвет (жёлтый + синий) находится ближе к холодному, тогда как фиолетовый (красный + синий) или оранжевый (красный + жёлтый) – ближе к нейтральным. Однако уравновешенность двух цветов не является постоянной, а наоборот – неустойчивой. Легко достигнуть перевеса в ту или другую сторону. Добавьте больше красного – оранжевый покраснеет, а значит, потемнеет и потеплеет, а больше жёлтого – оранжевый похолоднеет и посветлеет. Художники любят повторять, что оттенок дороже цвета. Действительно, в цвете, который содержит в себе другой, есть что-то живое, сложное, эмоциональное. Чистый цвет без оттенка всегда более строг, холоден, неподвижен и беспристрастен.
Можно сказать, что основной цвет – нейтральный и только тогда, когда он приобретает динамический эффект напряжённости, в результате склонности к другому цвету он становится более выразительным. Чистые цвета относятся к нулевой отметке цветов, они мало динамичны и поэтому мало выразительны.
Положение осложняется тем, что выразительность цвета и его «температура» зависят от яркости и насыщенности (если рассматривать цвет один, то чем он чище и ярче, тем он холоднее).
Экспрессивные качества цвета можно сравнивать только тогда, когда два других фактора будут постоянны. Например, в спектре солнечного света все лучи интенсивно насыщены, но имеют разницу в яркости. Наибольшей яркостью обладает жёлтый. По обе стороны от него идёт снижение яркости, следовательно, если яркость больше, то цвет светлее и холоднее, и оттенок тоже приобретает холодность. Чем меньше яркость, тем темнее и теплее становится оттенок.
Насыщенность указывает на чистоту цвета. В музыке чистый звук – одна звуковая волна – правильная синусоида. Чем сложнее звук, тем сложнее конфигурация волны. В цвете нельзя выделить одну синусоиду, а при смешении пигментов основных цветов (красного, жёлтого и синего) получается скучный серый цвет.
Вернёмся к температуре. Употребляя слова «тёплый» или «холодный», мы имеем дело не с превращением кожных ощущений в зрительные и слуховые, а со структурным качеством, общим для обоих чувств. Мы можем назвать одного человека холодным, а другого тёплым, говорим о тёплой встрече, горячих дебатах и т.п. Наши реакции на физический холод или тепло, очевидно, схожи с этими понятиями. Таким же путём нас, видимо, привлекают к себе тёплые цвета и удерживают на расстоянии холодные. Например, красный всегда выглядит расположенным ближе, а голубой дальше от нас. Некоторые цвета вызывают иллюзию расширения, а другие – эффект сокращения. Тёмный предмет выглядит меньше, чем яркий, несмотря на одинаковые размеры. Установлено, что чёрный диск на белом фоне смотрится на 1/5 долю меньше, чем белый на чёрном фоне.
Восприятие цвета
Восприятие цвета – сложный процесс, обусловленный физическими и психологическими стимулами. С одной стороны, ощущение цвета вызывается волнами определённой длины, существующими объективно и независимо от нас, с другой – восприятие цвета невозможно без посредничества глаз. Это создаёт впечатление, что цвет существует лишь в восприятии.
Современная психология выделяет в цветовом зрении два качественных уровня: ощущение цвета и восприятие цвета, а творческая тематика курса требует третьего уровня: чувства цвета.
Если ощущение понимается как простейший психологический акт, непосредственно обусловленный физиологией зрения, а восприятие – как более сложный процесс, определённый рядом закономерностей психологического характера, то чувство цвета в наибольшей степени относится к эмоциональной и эстетической сфере.
Ощущение цвета как простейший зрительный акт свойственно и некоторым видам животных, обладающих цветовым зрением. Но для человека чистого ощущения цвета не существует. Мы всегда видим цвет в определённом окружении, на том или ином фоне, в связи с предметной формой. В ощущении принимает участие и сознание. На качество восприятия цвета оказывает влияние состояние глаза, установка наблюдателя, его возраст, воспитание, общее эмоциональное состояние.
Однако всё это лишь до известной степени изменяет качество восприятия, смещает его в ту или иную сторону. Красный цвет, например, будет в любых обстоятельствах восприниматься как красный, за исключением случаев патологии зрения.
Рассмотрим некоторые особенности восприятия цвета.
Чувствительность глаза
Так как основные различия между воспринимаемыми цветами сводятся к различию по светлоте, цветовому тону и насыщенности, то важно установить способность глаза различать изменения цвета по каждому из этих параметров.
При исследовании чувствительности глаза к изменению цветового тона было установлено, что глаз неодинаково реагирует на изменение длины волны в различных участках спектра. Изменение цветности наиболее заметно в четырёх частях спектра, а именно в зелено-голубой, оранжево-жёлтой, оранжево-красной и сине-фиолетовой. К средней зелёной части спектра и к его концу, красному и фиолетовому, глаз наименее чувствителен. При определённых условиях освещения человеческий глаз различает до 150 цветовых оттенков
Число замечаемых глазом различий по насыщенности неодинаково для красной, жёлтой и синей поверхностей и колеблется от 7 до 12 градаций.
Наиболее чувствителен глаз к изменению яркости – различает до 600 градаций.
Способность различать цветовые тона не постоянна и зависит от изменений цветовых объектов по насыщенности и яркости. При уменьшении насыщенности и увеличении или уменьшении яркости мы различаем цветовые тона хуже. При минимальной насыщенности хроматические цвета сводятся к двум различным тонам – желтоватому (тёплому) и синеватому (холодному). Подобным образом обедняется цветовая гамма и тогда, когда хроматические цвета становятся очень близки к белому или чёрному. Поэтому нельзя определить возможное общее число воспринимаемых глазом цветов путём простого перемножения количеств различных цветовых тонов, степеней насыщенности и светлоты.
Чувствительность глаза к отдельным цветам изменяется не только количественно, но также и качественно в зависимости от освещённости. При слабой освещённости не только понижается чувствительность глаза к различию цветовых тонов вообще, но эта способность смещается в сторону коротковолновой части спектра (синие и фиолетовые).
Смешение цветов
Смешение цветов – одна из самых главных проблем теории цвета, потому что со смешением цветов человеческое зрение имеет дело постоянно. Ощущение цвета поверхности вызывается в нас не потоком световых волн какой-либо одной Длины, а совокупностью различных по длине световых волн. Какой цвет мы при этом воспринимаем, будет зависеть от того, какой длины и интенсивности волны преобладают в потоке излучаемого света.
Если два окрашенных пятна располагаются рядом, то на определённом расстоянии они создают впечатление единого Цвета. Такое смешение носит название аддитивного (слагательного). Если же на окрашенную поверхность накладывается другая цветная прозрачная пластинка, тогда смешение происходит в результате вычитания или отсеивания некоторых волн. Такое смешение называется вычитательным, или субстрактивным.
Наукой открыты три основных закона оптического смешения.
1. Для всякого цвета имеется другой, дополнительный к нему. Будучи смешаны, эти два цвета дают в сумме ахроматический (белый или серый) цвет.
2. Смешиваемые (не дополнительные) цвета, лежащие по цветовому кругу ближе друг к другу, чем дополнительные, вызывают ощущение нового цвета, лежащего между смешиваемыми цветами. Красный и жёлтый дают оранжевый. Второй закон имеет наибольшее практическое значение. Из него вытекает тот факт, что путём смешения трёх основных цветов в различных пропорциях можно получить практически любой цветовой тон.
3. Третий закон говорит о том, что одинаковые цвета дают и одинаковые оттенки смеси. Здесь имеются в виду случаи смешения одинаковых по цвету, но разных по насыщенности или по светлоте, а также смешение хроматического с ахроматическим.
Контраст
Контраст можно определить как противопоставление предметов или явлений, резко отличающихся друг от друга по качествам или свойствам. А суть контраста в том, что, будучи вместе, эти противоположности вызывают новые впечатления, ощущения и чувства, которые не возникают при рассмотрении их отдельно.
Контрастирующие цвета способны вызвать целую цепь новых ощущений. Например, белое и чёрное вызывают некоторый шок от внезапного перехода от белизны к черноте, кажущимися изменениями размеров и светлоты, возникновением пространственного эффекта и т.п.
Контраст – важное формообразующее средство, создаёт ощущение пространства. Цветовая гармония, колорит и светотень непременно включают в себя элементы контраста.
Леонардо да Винчи был первым, кто описал контраст: «Из цветов равной белизны и равно удалённых от глаза тот будет на вид чистым, который окружён наибольшей темнотою, и, наоборот, та темнота будет казаться более мрачной, которая будет видна на более чистой белизне, каждый цвет лучше распознаётся на своей противоположности».
Контрасты разделяются на два вида: ахроматический (световой) и хроматический (цветовой). В каждом их них различаются контрасты: одновременный, последовательный, пограничный (краевой).
Одновременный световой контраст
«Чем ночь темнее, тем звёзды ярче». Суть явления в том, что светлое пятно на тёмном фоне кажется ещё более светлым (положительный контраст), а тёмное на светлом – темнее (отрицательный контраст), чем оно есть на самом деле. Если пятно окружено полем другого тона (светлее или темнее), то его называют реагирующим полем, а фон – индуктирующим. Реагирующее поле меняет свою светлоту сильнее, чем индуктирующее поле. Если светлоты этих полей будут велики, то действие контраста заметно снижается
Явления светового контраста заметны и тогда, когда поля одного цвета, но разной светлоты. Такой контраст называется монохроматическим. В этом случае меняется не только светлота, но и насыщенность. В сущности, с одновременным контрастом мы имеем дело и при сочетании хроматических и ахроматических цветов.
Эксперименты, проведённые Б. Тепловым, показали, что эффект одновременного контраста зависит от абсолютной яркости индуктирующего и реагирующего полей и от разницы яркости этих полей. При очень низких и очень высоких различиях контраст отсутствует или весьма незначителен.
Он зависит и от величины взаимодействующих полей. Чем меньше световое пятно, тем сильнее оно подвергается высветлению. При равной яркости большее реагирующее поле всегда кажется темнее маленького индуктирующего. Контраст зависит также от расстояния между полями. Сила контраста убывает по мере увеличения расстояния между полями.
Эффект контраста зависит от формы реагирующего поля: круг или кольцо, квадрат или буква на одном и том же поле при одинаковых условиях будут сопровождаться контрастом различной силы.
Если мы имеем два расположенных рядом пятна, которые не относятся между собой как фигура и фон, то контраст, который они вызывают, образуется по принципу равного взаимодействия. Однако в данном случае контраст имеет тенденцию к исчезновению. Пока эти пятна достаточно велики и мы их рассматриваем одновременно, взаимодействие их остаётся заметным, при этом мы замечаем и пограничный контраст. Но если эти пятна достаточно малы или воспринимаются с большого расстояния, то возникает их оптическая смесь, и мы видим общий серый тон.
Явление одновременного светового контраста сопровождается не только потемнением или посветлением реагирующего поля, но и кажущимся изменением размеров. Светлое пятно на тёмном фоне кажется ещё светлее и больше, а тёмное – на светлом как бы уменьшается в размерах и темнеет.
Одновременный цветовой контраст
Эффект одновременного цветового контраста возникает при взаимодействии двух хроматических цветов или хроматического с ахроматическим. Это более сложное явление, чем световой контраст, ибо изменения по цветовому тону сопровождаются одновременным изменением по светлоте и насыщенности, причём последние могут быть более заметными, чем сам контраст.
Если требуется определить действие цветового контраста по цветовому тону, то необходимо, чтобы контрастирующие тона были близки по светлоте и насыщенности. Тогда нетрудно заметить, что при сопоставлении различных цветов в них появляются новые качества и дополнительные оттенки.
Цвета в контрасте отдаляются друг от друга. Например, жёлтый на оранжевом светлеет, зеленеет, холоднеет. Оранжевый на жёлтом краснеет, темнеет, теплеет.
Другого рода явления происходят при контрасте взаимодополнительных цветов. При их сопоставлении не возникает новых оттенков, но сами цвета увеличивают свою насыщенность и яркость. При рассмотрении их издалека срабатывает закон аддитивного смешения, сопоставляемые цвета тускнеют и, в конце концов, сереют.
Пограничный контраст
Возникает на границах двух смежных окрашенных поверхностей. Наиболее чётко проявляется, когда рядом две полосы, различные по светлоте или по цвету. При световом контрасте часть светлого участка, которая ближе к тёмному, будет светлее, чем дальняя. Создаётся эффект неровности (ступеньки) и объёма.
При хроматическом контрасте соседние тона меняются так же, как и при одновременном контрасте, т.е. жёлтое пятно около красного зеленеет, но чем дальше от края, тем этот эффект становится слабее. Одновременный и пограничный контрасты всегда выступают вместе.
Контрастное действие цветов исчезает, если между ними проложить хотя бы очень узкую светлую или тёмную полоску (она называется просновка), т.е. обязательное условие контраста – расположение цветов рядом.
Итак, при краевом и одновременном контрасте цвет воспринимается более тёмным, если он окружён более светлыми цветами, и светлеет в окружении тёмных. К цветовому пятну на цветном фоне как бы примешивается цвет, дополнительный к цвету окружения. Если цвет находится на фоне своего дополнительного цвета, то он воспринимается более насыщенным. Если на цветной фон положить пятно того же цвета, но меньшей насыщенности, то его насыщенность ещё больше уменьшится. Чем более насыщен цветовой фон, тем больше он действует на «соседей». Особенно это заметно при одинаковой или близкой светлоте. Цвета, находящиеся на концах диаметра спектрального круга, при сопоставлении не изменяют оттенка, зато становятся от этого соседства ярче. Расположенные близко в спектральном круге цвета слабо контрастируют, но приобретают новые оттенки. Все холодные цвета дают больший контраст, чем тёплые.
Контраст зависит от размеров полей; до определённого предела величина контраста увеличивается пропорционально расстоянию, после которого начинают действовать законы оптического смешения.
Эффективность контраста находится в обратной зависимости от яркости. Сильное освещение уничтожает действие контраста, а слабое освещение усиливает. Однако эффект при восприятии пары остаётся неизменённым при любом освещении. На чёрном или тёмно-сером фоне цвета снижают свою насыщенность, а на белом или светло-сером – повышают.
Явление краевого и одновременного контрастов обязывает находить гармонию между соседними цветами, усиливая или уменьшая их контрастное взаимодействие. Например, за счёт изменения размера взаимодействующих площадей; благодаря удалению или сближению цветных поверхностей; при создании или уничтожении между ними просновки и т.п.
Последовательный контраст
Если посмотреть на солнце, а затем перевести взгляд на белую стену, то некоторое время видится тёмное пятно – это размытое изображение солнца на сетчатке. Последовательный контраст заключается также и в том, что при переводе взгляда с одного красочного пятна на другое мы наблюдаем на последнем несвойственный ему оттенок. Учёные объясняют это остаточным раздражением сетчатки глаза при восприятии предыдущего цвета, ибо цветовое ощущение имеет длительность и продолжается некоторое время, когда предмет уже исчез. В результате, когда мы переводим взгляд с ярко-красной поверхности на серую или белую, то видим зеленоватый оттенок на светлом, т.е. наблюдается не красный, а дополнительный ему зелёный цвет. Можно с полной уверенностью сказать, что последовательный контраст – это результат цветного утомления глаза от воздействия на него цвета. Такое явление называется адаптацией.
Если цветовой раздражитель определённое время действует нам на глаза, то чувствительность к этому цвету начинает понижаться. Причём цветовое утомление тем больше, чем ярче и насыщеннее цвет. Малонасыщенные цвета не создают последовательного контраста. Явление цветового контраста необходимо учитывать визажистам, особенно при работе над вечерним или подиумным макияжем, а также стилистам и парикмахерам при подборе цвета волос и одежды.
Последовательный контраст выражается и в том, что воспроизводится и форма предыдущего цветового пятна.
Цвет поверхности
На первый взгляд кажется, что цвет предмета – это его неотъемлемое свойство, такое же, как размер, вес, форма. Однако при определённых условиях освещения жёлтый предмет может казаться оранжевым или зеленоватым, синий – чёрным или фиолетовым. При отсутствии освещения вообще все предметы будут казаться чёрными. Но, несмотря на незначительные изменения цвета, мы понимаем, что помидор – красный, а трава – зелёная.
Физической основой, определяющей цвет предмета, служит способность поверхности сортировать падающие на неё лучи света, т.е. какие-то лучи поглощать, а какие-то отражать, что и даёт поверхности цвет. Но отражение и поглощение зависят ещё от многих других стимулов, что делает практически невозможным увидеть цвет в чистом виде.
От спектрального состава отражаемого поверхностью света зависит и кажущаяся яркость. Все голубые, зелёные, фиолетовые тона делают поверхность темнее, а жёлтые и красные, наоборот, придают ей яркость. Жёлтое электрическое освещение добавляет красному насыщенности, оранжевый краснеет, жёлтый теряет свою насыщенность, сереет, а жёлто-синие становятся почти чёрными.
Художники-пейзажисты давно подметили, что зелёные листья при вечернем освещении слегка краснеют. Оказывается, листья поглощают не все красные лучи спектра, а лишь их часть, отражая другую И в то время как все зелёные предметы вечером темнеют, листья деревьев приобретают красноватый оттенок. Поверхностный цвет – это цвет, воспринимаемый в единстве с фактурой предмета. Пространственный цвет – это цвет удалённых от нас предметов, цвет разнообразных сред: неба, облаков, тумана, воды.
Плоскостным называется цвет, принадлежащий какой-либо плоскости, находящейся на таком расстоянии от глаза, что особенности её структуры глазом не ощущаются, но благодаря сочетанию своей формы и действию контраста она выделяется на каком-то фоне и воспринимается как плоскость. Например, можем видеть разные поверхности одинаково зелёного цвета – трава и фанера, на ней лежащая, – различить их издали невозможно. Эта неспособность глаза различать фактурные качества на расстоянии используется при маскировке.
По мере удаления от наблюдателя поверхностный цвет изменяется в зависимости от цвета той прозрачной среды, в которой он находится. Светлота будет понижаться у белого и жёлтого, и повышаться у тёмных. Кроме того, совокупность цветов в результате оптического смешения будет восприниматься как один результирующий цвет.
Гармония цвета
Бог сотворил всё мерою и числом – всё в мире должно быть гармонично. Термин «гармония» как эстетическая категория возник в Древней Греции. Проблемы гармонии всегда волновали людей – со времён Платона, Аристотеля, Теофраста до сегодняшних дней. Эта категория теснейшим образом связана с такими понятиями, как связанность, единство противоположностей, мера и пропорциональность, равновесие, созвучие, соответствие человеку. Кроме того, гармоническое – это обязательно возвышенное и прекрасное.
В понятии гармонии возможно выделить такие её частные подразделения, как гармония звуков, форм, цветов.
Термином «цветовая гармония» часто определяют приятное для глаз, красивое сочетание цветов, предполагающее согласованность их между собой, порядок в них, соразмерность и пропорциональность.
Цветовые пятна на поверхности взаимосвязаны. Каждый отдельный цвет уравновешивает или выявляет другой, а два вместе влияют на третий. Иногда изменение даже одного цвета в композиции разрушает её.
Теория цветовой гармонии не может быть сведена к тому, какой цвет с каким гармонирует, она требует ритмичной организации цветовых пятен. Бессистемное нагромождение цвета создаёт пестроту.
Основные свойства цвета — О чем это я… — ЖЖ
Пытаясь достичь какого-то равновесия между ребёнком, работой и (не)здоровьем, я на какое-то время забросила проект «рациональный гардероб». Но я скучаю, так что вот кое-что, обещанное давным-давно 🙂
Свойства цвета
Прежде всего можно разделить все колористическое многообразие на две большие группы: хроматические и ахроматические цвета. Хроматические («цветные») – содержащиеся в спектре и производные от них – цвета от красного до фиолетового и их высветленные или затемнённые вариации. Ахроматические («нецветные») – отсутствующие в спектре, образующиеся при отражении или поглощении всего спектра в равной степени – черный, белый и производный от них серый. Свойства этих групп цветов будут неодинаковы в силу различия в их природе. Но «хроматические-ахроматические» – пока ещё не свойства, это некие общие принципы.
Свойства цвета можно разделить на объективные и субъективные. Объективные свойства проистекают из понимания цвета как физического явления, пучка электромагнитных волн определённой длины/потока частиц определённой плотности. Субъективные факторы — это особенности человеческого зрения и восприятия, влияние цвета на психику человека, иллюзии цветового зрения.
Другими словами, есть световые волны разной длины, взаимодействующие друг с другом, поглощаемые поверхностями предметов и отражающиеся от них – и есть наблюдатель, глаз которого улавливает эти волны и предает сигнал мозгу, который преображает полученный сигнал в цветовое ощущение. Световые волны существуют сами по себе, помимо человека, они обладают свойствами, которые могут быть измерены при помощи колориметрических приборов, а затем могут быть выражены количественно. Эти свойства цвета называют основными (=объективными).
Но человек – не прибор, он не измеряет цвета, а реагирует на них эмоционально, присваивает оттенкам качества, которыми они на самом деле не обладают (например, холод, тяжесть и т.д.). Так появляются свойства цвета, обусловленные восприятием (=субъективные) (рисунок 1).

Рисунок 1
Основные свойства цвета
Основные свойства цветов могут быть выражены в числах, поддаются измерению при помощи специальных приборов. Возможность точного измерения и численного выражения цвета имеет большое значение при подборе цвета в полиграфии, колорировании, дизайне. Из-за принципиальной возможности измерения и количественного выражения основные цвета могут быть смоделированы на компьютере (цветовые модели HSL и HSB). Цвета можно точно сравнивать между собой по основным свойствам. К основным свойствам цвета относятся цветовой тон, светлота (яркость) и насыщенность (рисунок 2).

Рисунок 2
* Цветовой тон (цветность) – собственно цветовое ощущение, название цвета и его оттенков: желтый, синий, красный, лимонный, коричневый, хаки и т.д. (рисунок 2а). Цветовой тон обусловлен длиной волны светового излучения.
Цветовой тон – первичный элемент цветовой композиции. Он служит исходным материалом для дальнейших преобразований на основе светлоты, чистоты, фактуры, насыщенности. Даже собственно цветовой тон обладает богатыми композиционными возможностями. Иногда только изменением оттенков тона можно влиять на эмоциональную выразительность композиции.
Естественной шкалой цветовых тонов служит спектр солнечного света, в котором различают около 130 тонов. Однако на практике используют атласы цвета – эталонные наборы цветовых измерений, включающие таблицы цветовых рядов с систематизированными характеристиками каждого образца цвета (например, каталоги PANTONE, атлас Манселла и т. д.). Профессиональные направления моды дают номера модных цветов по каталогам.
* Светлота (яркость) – свойство, выражающее близость ахроматических и хроматических цветов к белому или черному (рисунок 2б). С точки зрения физики, это величина, характеризующая плотность светового потока, отражённого окрашенным предметом в направлении наблюдателя. Чем больше света отразилось — тем светлее цвет поверхности.
Светлота – единственная характеристика ахроматических цветов. Максимальную светлоту из всех возможных имеет идеально белая поверхность, минимальную – идеально черная.
По светлоте можно сравнивать любые цвета – ахроматические с ахроматическими, хроматические с хроматическими, ахроматические с хроматическими. По светлоте различаются даже спектральные тона (рисунок 3, я его уже когда-то показывала). Самые светлые – желтые, самые темные – синие и фиолетовые.

Рисунок 3
Шкала светлот – это равноступенный ахроматический ряд от белого до черного с различным количеством серых оттенков между ними. Человеческий глаз различает около 300 градаций светлоты. Шкала, применяемая в компьютерной графике – 256 тонов.
* Насыщенность – степень выраженности цветового тона (рисунок 2в). Грубо говоря, это количество колера в краске, чем больше сыпануть колера, тем насыщеннее цвет. Насыщенность является показателем силы и чистоты цвета. Наиболее насыщенные цвета, как правило, используются для выделения акцентов.
Насыщенность любого тона уменьшается от добавления к нему ахроматического цвета – белого, чёрного или серого. При добавлении белого и более светлого серого уменьшается насыщенность и увеличивается светлота, при добавлении черного и более темного серого уменьшается насыщенность и светлота, при добавлении равного серого уменьшается насыщенность. При смешивании двух хроматических цветов в большинстве случаев насыщенность получившегося цвета меньше насыщенности исходных тонов. Поэтому чем больше ваш набор красок, тем большими возможностями к воспроизведению сильных тонов вы обладаете (привет тем, кто считает, что из трёх основных цветов можно получить весь спектр. нельзя).
Насыщенность не следует путать с интенсивностью. Наиболее интенсивны чистые (=спектральные) тона. Очень светлые и тёмные тона выглядят не слишком интенсивными даже при высокой насыщенности.
Понятие, близкое к насыщенности — чистота цвета. Чистота — это близость цвета к спектральному. Чистота спектральных цветов принимается за единицу.
Типичная ошибка, связанная с основными свойствами цвета: путают тон и светлоту («на полтона светлее/темнее»). Если спросить, сколько это — полтона, никто не ответит вам внятно. Такой единицы (общепринятой и измеряемой количественно) нет. И каждый понимает её в меру собственного измышления и чувствительности к светлотным градациям.
Про субъективные свойства — отдельным постом. Если интересно 😉
понятие, виды, особенности, сходство и различие цветов
Цвет играет огромное значение не только в искусстве, но и в повседневной жизни. Немногие задумываются, как сильно разные сочетания оттенков влияют на человеческое восприятие, настроение и даже мышление. Это своего рода феномен, который действует по своим, казалось бы, призрачным, но четким законам. Поэтому его не так уж сложно подчинить своей воле так, чтобы он работал во благо: стоит только разобраться, как он действует.
Понятие
Цвет является субъективной характеристикой электромагнитного излучения в оптическом диапазоне, которая определяется на основе появляющегося зрительного впечатления. Последнее зависит от множества физиологических и психологических причин. На его понимание в равной мере может влиять и его спектральный состав, и личность воспринимающего человека.
Изъясняясь проще, цвет – это впечатление, которое получает человек при проникновении на сетчатку пучка световых лучей. Луч света с одинаковым спектральным составом может вызывать различные ощущения у разных людей ввиду отличительных особенностей чувствительности глаза, поэтому для каждого человека оттенок может восприниматься по-разному.
Физика

Цветовое видение, появляющееся в сознании человека, включает в себя смысловое содержание. Тон появляется в ходе поглощения световых волн: к примеру, синий мяч выглядит таким лишь потому, что материал, из которого он создан, поглощает все оттенки светового луча, за исключением синего, который он отражает. Поэтому, когда мы говорим о синем мяче, мы лишь имеем ввиду, что молекулярный состав его поверхности способен поглотить все цвета спектра, кроме синего. Сам мяч не имеет тона, как и любой предмет на планете. Цвет рождается только в процессе освещения, в процессе восприятия волн глазом и обработки этой информации мозгом.
Четкого отличия оттенка и его основных характеристик глаз и мозг могут достигнуть посредством сравнения. Поэтому значения могут быть определены только посредством сравнения цвета с другим ахроматическим оттенком, среди которых черный, белый и серый. Мозг также способен сравнивать оттенок с прочими хроматическими тонами спектра, анализируя тон. Восприятие относится к психофизиологическому фактору.
Психофизиологическая реальность является, по сути, цветовым воздействием. Оттенок и его действие могут совпасть при применении гармонических полутонов – в остальных ситуациях цвет может видоизменяться.
Важно знать основные характеристики цветов. Это понятие включает в себя не только его фактическое восприятие, но и влияние на него разнообразных факторов.
Основные и дополнительные

Смешение определенных пар цветов способно создавать впечатление белого. Взаимодополняемыми называются противоположные тона, которые при смешении дают серый. Триада RGB названа по главным цветам спектра – красный, зеленый и синий. Дополнительными в таком случае будут циан, пурпурный и желтый. На цветовом круге эти оттенки расположены оппозиционно, друг напротив друга так, что значения двух троек цветов чередуются.
Поговорим подробнее

Основные физические характеристики цвета включают в себя следующие пункты:
- яркость;
- контраст (насыщенность).
Каждая характеристика может быть измерена количественно. Принципиальные отличия основных характеристик цвета состоят в том, что яркость подразумевает под собой светлоту или темноту. Это содержание в нем светлой или темной составляющей, черного или белого, в то время как контраст сообщает информацию о содержание серого тона: чем его меньше, тем выше контрастность.
Также всякий оттенок может быть задан тремя своебразными координатами, представляющими основные характеристики цвета:
- тон;
- светлота;
- насыщенность.
Эти три показателя способны определить конкретный оттенок, отталкиваясь от главного тона. Основные характеристики цвета и их принципиальные отличия описаны наукой колористикой, которая занимается глубоким изучением свойств этого явления и его влиянием на искусство и жизнь.
Тон

Цветовая характеристика отвечает за расположение оттенка в спектре. Хроматический тон так или иначе причисляют к тому или иному участку спектра. Таким образом, оттенки, находящиеся на одном и том же участке спектра (но отличающиеся, к примеру, яркостью) будут принадлежать к одному и тому же тону. При смене положения оттенка по спектру меняется его цветовая характеристика. Например, при смещении синего в направлении зеленого тон изменяется на голубой. Двигаясь в обратную сторону, синий будет стремиться к красному, принимая фиолетовый оттенок.
Теплохолодность

Зачастую изменение тона связывают с теплохолодностью цвета. Красные, рыжие и желтые оттенки относят к теплым, ассоциируя их с огненными, «греющими» цветами. Они ассоциируются с соответствующими психофизическими реакциями в человеческом восприятии. Синий, фиолетовый, голубой символизируют воду и лед, относясь к холодным оттенкам. Восприятие «теплоты» связано как с физическими, так и с психологическими факторами индивидуальной личности: предпочтения, настроение наблюдателя, его психоэмоциональное состояние, адаптация к окружающим условиям и многое другое. Наиболее теплым считается красный, наиболее холодным – синий.
Также необходимо выделить физическую характеристику источников. Цветовая температура во многом связывается с субъективным ощущением теплохлодности того или иного оттенка. К примеру, тон теплового изучения при возрастании температуры проходит по «теплым» тонам спектра от алого к желтому и, наконец, белому. Однако самой высокой цветовой температурой обладает циан, считающийся тем не менее холодным оттенком.
Среди основных характеристик в рамках фактора цветового тона также находится активность. Самым активным назван красный, в то время как зеленый является самым пассивным. Данная характеристика также может несколько видоизменяться под воздействием субъективного взгляда разных людей.
Светлота
Оттенки одинакового тона и насыщенности могут относиться к разным степеням светлоты. Рассмотрим эту характеристику на примете синего. С максимальным значением этой характеристики он будет приближен к белому, имея нежно-синеватый оттенок, а с падением значения синий будет становиться все более похожим на черный.
Любой тон при понижении светлоты будет превращаться в черный, а при абсолютном увеличении – белым.
Необходимо заметить, что данный показатель, как и все остальные основные физические характеристики цвета, может в значительной степени зависеть от субъективных условий, связанных с психологией человеческого восприятия.
К слову, оттенки различных тонов даже при аналогичной фактической светлоте и насыщенности воспринимаются человеком по-разному. Желтый является по факту самым светлым, в то время как синий – наиболее темный оттенок хроматического спектра.
При высокой характеристике желтый отличен от белого даже менее, нежели синий отличим от черного. Выходит, желтый тон имеет даже большую собственную светлоту, нежели синему свойственна «темнота».
Насыщенность
Насыщенность является уровнем отличия хроматического оттенка от равному ему по светлоте ахроматического. По сути, насыщенность является характеристикой глубины, чистоты цвета. Два оттенка того же тона могут быть разного уровня блеклости. При понижении насыщенности всякий цвет будет становиться ближе к серому.
Гармония

Еще одна из общих характеристик цвета, которая описывает впечатления человека от сочетания нескольких оттенков. Каждый человек наделен собственными предпочтениями и вкусами. Поэтому люди имеют различные представления о гармонии и дисгармонии разных видов цветов (с характеристиками цвета, им свойственными). Гармоничными сочетаниями называют близкие по тону или же оттенки из разных промежутков спектра, но с аналогичной светлотой. Как правило, гармоничные сочетания не обладают высокой контрастностью.
Что касается обоснования этого явления, данное понятие следует рассматривать в отрыве от субъективных мнений и личных вкусов. Впечатление гармонии возникает в условиях исполнения закона о дополнительных цветах: равновесному состоянию соответствует серый тон средней светлоты. Он получается не только путем смешения черного и белого, но и пары дополнительных оттенков, если в их составе находятся главные цвета спектра в определенной пропорции. Все сочетания, при смешении не дающие серого, считаются дисгармоничными.
Контрасты

Контраст – это различие двух оттенков, выясненное при их сравнении. Изучая основные характеристики цвета и их принципиальные отличия, можно обозначить семь типов проявлений контраста:
- Контраст сопоставлений. Самыми выраженными обладают пестрые синий, желтый и красный. По мере удаления от этих трех тонов, интенсивность оттенка ослабевает.
- Контраст темного и светлого. Существует максимально светлый и максимально темный оттенки одного и того же цвета, а между ними – бессчетное число проявлений.
- Контраст холодного и теплого. Полюсами контраста признаны красный и синий, а прочие цвета могут быть более теплыми или холодными в соответствии с тем, как они относятся к другим холодными или теплыми тонами. Этот контраст познается исключительно в сравнении.
- Контраст дополнительных цветов – тех оттенков, которые при смешении дают нейтральный серый. Противоположные тона нуждаются друг в друге для уравновешивания. Пары дополнительных цветов имеют собственные виды контрастов: желтый и фиолетовый являют собой контраст светлого и темного, а красно-оранжевый и сине-зеленый – теплохолодности.
- Симультанный контраст – одновременный. Это такое явление, при котором глаза при восприятии того или иного цвета нуждаются в дополнительном оттенке, а при его отсутствии порождает его самостоятельно. Симультанно порожденные оттенки – это иллюзия, не существующая в реальности, но она создает особые впечатления от восприятия цветовых сочетаний.
- Контраст насыщенности характеризует противоположность насыщенных цветов с блеклыми. Явление относительное: тон, даже не будучи чистым, может показаться ярче рядом с блеклым оттенком.
- Контраст цветового распространения описывает соотношения между цветовыми плоскостями. Он обладает способностью усиливать проявления всех прочих контрастов.
Пространственное воздействие
Цвет обладает свойствами, которые могут влиять на восприятие глубины за счет контрастов темного и светлого, а также при смене насыщенности. К примеру, все светлые тона на фоне темных будут визуально выступать вперед.
Что касается теплых и холодных оттенков, то теплые тона будут выходить на передний план, а холодные – уходить вглубь.
При контрасте насыщения яркие цвета выдаются на фоне приглушенных оттенков.
Контраст распространения, который также называют контрастом величин цветовых плоскостей, играет огромную значение в появлении иллюзии глубины.
Цвет – удивительное явление этого мира. Он способен влиять на восприятие, обманывать глаз и мозг. Но если разобраться, как работает этот феномен, можно не только сохранить ясность восприятия, но и сделать так, чтобы цвет стал верным помощником в жизни и искусстве.
Color Think Tank — Цветовые характеристики
Атрибуты цвета
Цветов буквально миллионы! Но, к счастью, их можно разделить всего на несколько цветовых семейств. И каждый цвет можно описать с помощью трех основных атрибутов: оттенка, насыщенности и яркости.
Оттенок определяется как семейство цветов или название цвета (например, красный, зеленый, фиолетовый). Оттенок напрямую связан с длиной волны цвета.
Насыщенность, также называемая «насыщенность», — это мера чистоты цвета или степени резкости или тусклости цвета.
Яркость, также называемая «яркостью» или «значением», представляет собой оттенок (темнота) или оттенок (яркость) цвета. Области равномерно окрашенного объекта при прямом освещении имеют более высокую яркость, чем области в тени.
Классификация цветов
Концепция цветового круга была изобретена, когда сэр Исаак Ньютон согнул цветовую гамму в круг. С тех пор цветовое колесо использовалось как инструмент для понимания цветовых отношений и создания гармоничных цветовых схем.Цветовой круг четко показывает, какие цвета являются теплыми и холодными, дополнительными, дополнительными и аналогичными. Диаграммы на следующих страницах демонстрируют каждую из этих концепций.
 Холодные цвета варьируются от синего до фиолетового, половина цветового круга с более короткими длинами волн. Холодные цвета действуют успокаивающе. Их часто используют для фона, чтобы выделить небольшие участки теплых цветов. При совместном использовании холодные цвета могут выглядеть чистыми и четкими, подразумевая статус и спокойствие.Однако важно отметить, что использование ярких холодных цветов вызывает большее волнение, чем светлые, средние или темные холодные цвета.
Холодные цвета варьируются от синего до фиолетового, половина цветового круга с более короткими длинами волн. Холодные цвета действуют успокаивающе. Их часто используют для фона, чтобы выделить небольшие участки теплых цветов. При совместном использовании холодные цвета могут выглядеть чистыми и четкими, подразумевая статус и спокойствие.Однако важно отметить, что использование ярких холодных цветов вызывает большее волнение, чем светлые, средние или темные холодные цвета.
Теплые цвета варьируются от красного до желтого, по существу половина цветового круга соответствует более длинным волнам. Теплые цвета активны, привлекают внимание и агрессивны. Они стимулируют эмоции, мотивируют и, кажется, выходят за пределы экрана или страницы.
Дополнительные цвета лежат напротив друг друга на цветовом круге.Они дополняют или усиливают друг друга. Художники-импрессионисты в 19 веке часто помещали точки чистого дополнительного пигмента на поверхность цвета, чтобы цвет ожил. Хотя точки не были очевидны для зрителя, цвет выглядел особенно ярким.
При равном смешивании субтрактивные компоненты, такие как краски, теоретически должны давать черный или серый цвет. На практике пигменты никогда не бывают идеальными, и вместо этого получается мутно-коричневый цвет.
Использование дополнительных цветов в изображении очень приятно для глаз.Кажется, что цвета принадлежат друг другу. Наиболее эффективное использование дополнений — позволить одному из них доминировать, придав ему большую площадь или более полную насыщенность, а другое — в качестве акцента.
 Разделенные дополнения (также известные как контрастные цвета или триады) лежат по обе стороны от дополнения цвета на цветовом круге. Эти цвета предлагают многие из тех же преимуществ, что и дополнительные цвета, но эффект более тонкий. Поскольку два цвета будут очень похожими, использование полностью насыщенных цветов может быть слишком ярким.Разбавьте насыщенность, используя более темные оттенки или более светлые оттенки, чтобы соединить цвета вместе.
Разделенные дополнения (также известные как контрастные цвета или триады) лежат по обе стороны от дополнения цвета на цветовом круге. Эти цвета предлагают многие из тех же преимуществ, что и дополнительные цвета, но эффект более тонкий. Поскольку два цвета будут очень похожими, использование полностью насыщенных цветов может быть слишком ярким.Разбавьте насыщенность, используя более темные оттенки или более светлые оттенки, чтобы соединить цвета вместе.
В аналогичных цветовых схемах используются цвета, которые находятся рядом на цветовом круге и поэтому имеют похожие оттенки. Например, синие, сине-зеленые и зеленые цвета аналогичны. При использовании аналогичных цветов в презентации сделайте один цвет доминирующим, чтобы избежать путаницы, и используйте другие цвета в качестве акцентов.
В монохроматической цветовой схеме используется один оттенок с вариациями только насыщенности и яркости.Такая цветовая гамма дает простые изображения без диссонанса. Однако, если вы планируете использовать монохромные цвета для деловой графики, убедитесь, что у вас есть контраст, необходимый для четкого разделения аудитории и акцентирования внимания на важных моментах. Это также важно для ахроматической графики, в которой используются белый, черный и оттенки серого.
Ахроматические цветовые схемы не имеют цвета. Они используют черный, белый и оттенки серого для представления цветов. Может случиться так, что хотя ваша графика будет представлена в цвете, вам нужно будет подготовить черно-белые раздаточные материалы.Если да, внимательно проверяйте каждый раздаточный материал на удобочитаемость, поскольку цвета не всегда преобразуются в оттенки серого, как ожидалось. Если изображение в градациях серого недостаточно четкое, подумайте о замене цветных блоков узорами для повышения четкости.
Гармония цветов
В искусстве, как и в музыке, гармония достигается за счет приятного расположения частей. Наука о цветовой гармонии уходит своими корнями в 1893 год, когда была опубликована книга Шеврёля «Принципы гармонии и контраста цветов».
Наука цветовой гармонии классифицирует цвета и определяет гармоничные группы, такие как дополнения, раздельные дополнения, триады и аналогии. Где наука становится искусством, так это в знании того, как использовать эти цвета, в каких пропорциях и в каком порядке.
В цвете и музыке контрасты усиливают друг друга. Дополнительные цвета подчеркивают атрибуты друг друга. Белый становится ярче на черном фоне, синий усиливает теплоту оранжевого; Особенно привлекают внимание противоположные оттенки.Этот контраст оттенков может вызвать напряжение в изображении, если вы используете полностью насыщенные цвета. Дополнительные цвета можно привести в гармонию, уменьшив насыщенность или немного смешав каждый цвет с другим.
Это напряжение наиболее сильно проявляется, когда соприкасаются большие области дополнительных цветов. Леонардо ди Винчи был первым, кто изучил этот эффект, известный как одновременный контраст. По большей части это визуально мешает, и этого следует избегать. Разделение больших участков дополнительных цветов тонкой линией нейтрального белого, серого или черного уменьшит эффект.
Изменение насыщенности или яркости цвета может вызвать контраст между светлым и темным. Просто работая с дополнительными и аналогичными цветами, можно легко создать гармоничную цветовую схему. Обратите внимание на насыщенность и яркость цветов, чтобы избежать неожиданных контрастов или создать намеренные. Если два цвета равны по насыщенности и пропорциям, доминирующим будет тот, яркость которого наиболее удалена от фона. Точно так же, если два цвета имеют одинаковую яркость, доминирующим будет тот, насыщенность которого больше отличается от насыщенности фона.
Другие статьи по образованию в области цвета:
,
Small Basic: Color — Статьи TechNet — США (английский)
В этой статье рассказывается о цветах на языке программы Microsoft Small Basic. Есть два типа цветов. Один для TextWindow, другой для GraphicsWindow.
Обзор
Вы можете установить цвета в Small Basic 3 способами:
- Использование заранее определенных названий цветов (например, GraphicsWindow.BrushColor = «Red» )
- Использование кода шестнадцатеричного значения (например, GraphicsWindows.BrushColor = «# FF0000» )
- Установка компонентов красного, зеленого, синего (RGB) (например, GraphicsWindows.BrushColor = GraphicsWindow.GetColorFromRGB (255,0,0) )
Все 3 выше эквивалентны (красный). Обратите внимание, что в шестнадцатеричном примере есть 3 шестнадцатеричных значения, соответствующие компонентам красного, зеленого и синего: FF (R), 00 (G) и 00 (B), которые в десятичном формате равны 255 (R), 0 (G) и 0 ( Б). Символ # является обязательным и стандартным.
это показывает, что следующие символы являются шестнадцатеричными значениями.
В Руководстве по началу работы с Small Basic перечислены все доступные именованные цвета и их соответствующие шестнадцатеричные значения:
Руководство по началу работы с Small Basic: Приложение B: Цвета
Вот оттенки красного.
Вы также можете добавить прозрачность, используя шестнадцатеричный метод, добавив дополнительное шестнадцатеричное значение для непрозрачности (00 полностью прозрачное и FF полностью непрозрачное), используя ARGB вместо RGB.
Например, «# 80FF0000» — это 50% (80) прозрачный красный цвет.
Графическое окно . DrawText ( 50 , 50 , "Здравствуйте
Мир »)
Графическое окно . BrushColor (Цвет кисти)
= "# 80FF0000"
эллипс
= Фигуры . AddEllipse ( 90 , 35 )
Формы . Перемещение ( эллипс , 40 , 40 )
HSL Пример
Другой способ описания цвета — это HSL, что означает оттенок, насыщенность, яркость.
- Оттенок — это цвет (от 0 до 360), который соответствует градусам круга, поскольку оттенок 0 — это оттенок 360 (красный).
- Насыщенность — это интенсивность цвета (от 0 до 1), от серого до яркого
- Яркость — это яркость (от 0 до 1), от черного к белому
Оттенок
Насыщенность
Легкость
Следующий код преобразует HSL в RGB и отображает доступные оттенки (от 0 до 360) с максимальной насыщенностью (1) и средней яркостью (0.5).
Графическое окно . Ширина
= 360
Графическое окно . Высота
= 100
Для
H =
0 Кому
360
ю.
= 1
л
= 0.5
HSL2RGB ( )
GraphicsWIndow . PenColor
= GraphicsWindow . GetColorFromRGB ( R , G , B )
GraphicsWindow . DrawLine ( H , 0 , H , 100 )
Конец Для
Sub
HSL2RGB
'Контрольные пределы
Пока
( H <
0 )
H
= H + 360
Конец В то время как
Пока
( H > =
360 )
H
= H - 360
Конец В то время как
ю.
= Математика . Макс ( 0 , Математика . Мин. ( 1 , S ) )
л
= Математика . Макс ( 0 , Математика . Мин. ( 1 , L ) )
С
= ( 1 - Математика . Абс ( 2 * L - 1 ) ) * S
h3
= H / 60
Х
= C * ( 1 - Математика . Abs ( Математика . Остаток ( h3 , 2 ) - 1 ) )
Если
( h3 )
> = 0
и h3
< 1 )
Затем
р
= С
г
= X
В
= 0
ElseIf
( h3 )
> = 1
и h3
< 2 )
Затем
р
= X
г
= С
В
= 0
ElseIf
( h3 )
> = 2
и h3
< 3 )
Затем
р
= 0
г
= С
В
= X
ElseIf
( h3 )
> = 3
и h3
< 4 )
Затем
р
= 0
г
= X
В
= С
ElseIf
( h3 )
> = 4
и h3
< 5 )
Затем
р
= X
г
= 0
В
= С
ElseIf
( h3 )
> = 5
и h3
< 6 )
Затем
р
= С
г
= 0
В
= X
Остальное
р
= 0
г
= 0
В
= 0
EndIf
млн
= L - C / 2
р
= 255 * ( R + M )
г
= 255 * ( G + M )
В
= 255 * ( B + M )
EndSub
Справочник цветов GraphicsWindow
Свойства цвета
- Графика Окно.BackgroundColor предназначен для цвета фона.
- GraphicsWindow.BrushColor предназначен для текста и заливки фигур.
- GraphicsWindow.PenColor предназначен для рисования фигур.
Операции с цветом
- GraphicsWindow.GetColorFromRGB () создает цвет по значениям красного, зеленого и синего цветов. Подробнее см. Цвет из RGB.
- GraphicsWindow.GetRandomColor () - получить допустимый случайный цвет.
пиксель
Пиксель - это точка в GraphicsWindow.Вы можете получить и установить пиксель следующим образом.
Графическое окно . SetPixel ( 10 , 10 , «Красный» )
цвет = GraphicsWindow . GetPixel ( 10 , 10 )
Вы можете получить "# FF0000" в переменном цвете с помощью приведенного выше кода.«# FF0000» - значение цвета «Красный». Будьте осторожны, чтобы GetPixel не возвращал BackgroundColor. Другими словами, GetPixel возвращает цвет в слое рисования.
Поэтому, если рисунков нет, GetPixel вернет "# 000000".
Именованный цвет (140 цветов)
Руководство по началу работы с
Small Basic Приложение B содержит 140 цветов от «IndianRed» до «Black». Названия цветов не регистр
чувствительны. Итак, «IndianRed» и «indianred» имеют одно и то же значение. Фактические цвета в этой таблице - 138, потому что цвета «Фуксия» и «Пурпурный» одинаковы, а цвета «Аква» и «Голубой» одинаковы.
Неверное название цвета становится «Черный».
Цвет из RGB
RGB означает интенсивность красного, зеленого и синего цветов. Значение интенсивности от 0 до 255. Вы можете получить значение цвета из значений RGB следующим образом.
r = 255
г = 128
б = 0
цвет = GraphicsWindow . GetColorFromRGB ( r , g , b )
В приведенном выше коде вы можете получить "# FF8000" в переменной цвете. Это значение цвета в формате "#rrggbb". rr означает шестнадцатеричное значение для красного, gg для зеленого и bb для синего.
прозрачный
Специальное имя «Прозрачный» разрешено использовать в качестве цвета для GraphicsWindow.BrushColor или GraphicsWindow.PenColor. Но получить прозрачный цвет из этих свойств нельзя.
Альфа-смешение
Допускается значение цвета, например "# 80FF0000". Этот формат значения цвета "#aarrggbb" имеет часть, которая означает альфа-смешение. Для aa 00 означает полностью прозрачный, FF означает полностью непрозрачный.
Если вы запустите свою программу в среде IDE Small Basic, вы можете получить цвет "#rrggbb" с помощью GraphicsWindow.GetPixel, но если вы запустите свою программу в smallbasic.com/program/?
Непрозрачность
Для фигур вы можете установить непрозрачность формы. Значение непрозрачности от 0 до 100. 0 означает полностью прозрачный, 100 означает полностью непрозрачный.
Формы . SetOpacity ( форма , непрозрачность )
Shapes.GetOpacity работает неправильно. Это известная проблема, описанная здесь.
Пример кода - цвета графического окна
ID программы: QSC915 показывает демонстрацию свойств цвета GraphicsWindow.
Идентификатор программы: JWS691-0 показывает образец смешения цветов. В этой программе операция добавления означает аддитивное смешение цветов, а операция смешения означает субтрактивное смешение цветов. Аддитивный цвет предназначен для смешивания светлых тонов
а субтрактивный цвет предназначен для смешивания цветов чернил.
Идентификатор программы: CKK055 находит ближайший именованный цвет из заданного цвета RGB.
Идентификатор программы: VFP128-1 - образец заливки прямоугольника с линейным градиентом. Этот образец создает градиент цвета.
Свойства цвета
Для TextWindow вы можете изменить цвет переднего плана (текста) и цвет фона.Вы можете установить цвета с его именем или индексом следующим образом.
TextWindow . Цвет переднего плана
= «Красный»
TextWindow . Цвет фона
= 1
ForegroundColor работает только в среде Small Basic IDE.
16 цветов
Для TextWindow имеется 16 именованных цветов. Будьте осторожны, чтобы названия цветов для TextWindow и GraphicsWindow имели разные цвета.Например, цвет «Зеленый» для TextWindow такой же, как «Лаймовый» для GraphicsWindow. И цвет "DarkGreen" для TextWindow
такой же, как цвет «Зеленый» для GraphicsWindow. Имя цвета не чувствительно к регистру. Итак, цвета «темно-серый» и «темно-серый» одинаковы.
Неверные названия цветов игнорируются. Таким образом, текущий цвет переднего плана или цвет фона сохраняется. Недопустимый цвет фона становится «Черным» на сайте smallbasic.com/program/?
Пример кода - TextWindow Colors
Программный идентификатор QLJ036 показывает, как использовать TextWindow.ForegroundColor и TextWindow.BackgroundColor. Эта программа правильно работает в среде Small Basic IDE.
,
С помощью цветов вы можете задать настроение, привлечь внимание или Цвета влияют на нас разными способами, как умственно, так и физически. Сильный Умение использовать цвета осознанно и гармонично может помочь вам создавать Цветовое колесо Цветовой круг Цветовой круг или является основным Цветовой круг разработан так, что практически любые цвета, которые вы выбираете из него Традиционно существует ряд комбинаций цветов, которые считаются ColorImpact разработан для динамического создания цветового круга, соответствующего вашему Основные, второстепенные и третичные цвета В цветовой модели RYB (или субтрактивной) основных цветов являются Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются Еще шесть третичных цветов создаются путем смешивания основных На приведенном выше рисунке показан цветной круг с первичным, вторичным Теплый | |
Оттенки - добавление белого к чистому оттенку: |
Оттенки - добавление черного к чистому оттенку: |
Tones - добавление серого к чистому оттенку: |
Гармонии цветов
- основные приемы создания цветовых схем
Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
Дополнительный цвет Высокая контрастность дополнительных цветов создает особенно яркий образ. Дополнительные цветовые схемы сложно использовать в больших дозах, но они хорошо работают Дополнительные цвета плохо подходят для текста. | |
Аналогичный цвет Аналогичные цветовые решения часто встречаются в природе, они гармоничны и приятны. При выборе аналогичной цветовой схемы убедитесь, что у вас достаточно контраста. Выберите один цвет для доминирования и второй для поддержки. Используется третий цвет | |
Триадная цветовая схема Триадические цветовые схемы, как правило, довольно яркие, даже если вы используете бледные или ненасыщенные Для успешного использования триадной гармонии цвета должны быть тщательно сбалансированы. | |
Раздельно-дополнительный Эта цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная Комплиментарная цветовая схема часто является хорошим выбором для начинающих, | |
Прямоугольник (четырехугольник) Эта богатая цветовая схема предлагает множество возможностей для вариаций. Тетрадические цветовые схемы работают лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами. | |
Квадратное цветовое решение Квадратная цветовая схема работает лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами. | |
.
16 Таблица имен основных цветов HTML
Имена цветов HTML ::
Таблица 16 основных названий цветов HTML
Вот 16 основных названий цветов HTML W3C. Нажмите на название цвета, чтобы просмотреть его как фон страницы и соответствующие цветовые схемы веб-сайта. Вы также можете попробовать цветовую таблицу со 140 именами или названия цветов, отсортированные по алфавиту от A до Z.
| Цвет | Название цвета HTML | Шестнадцатеричный код цвета | Цветовая группа |
| Черный | # 000000 | Серый | |
| Серебро | # c0c0c0 | Серый | |
| Серый | # 808080 | Серый | |
| Белый | #ffffff | белый | |
| Бордовый | # 800000 | коричневый | |
| Красный | # ff0000 | красный | |
| фиолетовый | # 800080 | Пурпурный | |
| Фуксия | # ff00ff | Пурпурный | |
| Зеленый | # 008000 | зеленый | |
| Лайм | # 00ff00 | зеленый | |
| оливковое | # 808000 | зеленый | |
| Желтый | # ffff00 | желтый | |
| ВМС | # 000080 | синий | |
| Синий | # 0000ff | синий | |
| бирюзовый | # 008080 | зеленый | |
| Голубой | # 00ffff | синий |
Совет: Для объявления цвета фона веб-сайта и цвета шрифта стиля можно использовать как названия цветов HTML, так и шестнадцатеричные коды цветов.
Цветовые диаграммы веб-дизайна, отсортированные по цветовой группе:
Серый
зеленый
красный
розовый
Пурпурный
оранжевый
коричневый
синий
желтый
белый
Названия цветов от A до Z |
140 Таблица названий цветов |
Группы названий цветов |
16 основных названий цветов |
Как раскрасить советы
На главную: Таблица цветов: Группы цветов: Конфиденциальность: Условия: Ресурсы
© 2020 html-имена цветов.ком
,
